InDesignでは、検索置換の内容を「クエリ」として保存しておくことができます。
この検索置換クエリはスクリプトでも呼び出して実行することができるので、細かな検索置換の設定はスクリプト内に書く必要がないので便利です。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
InDesignドキュメントサンプル:置換クエリを作成する
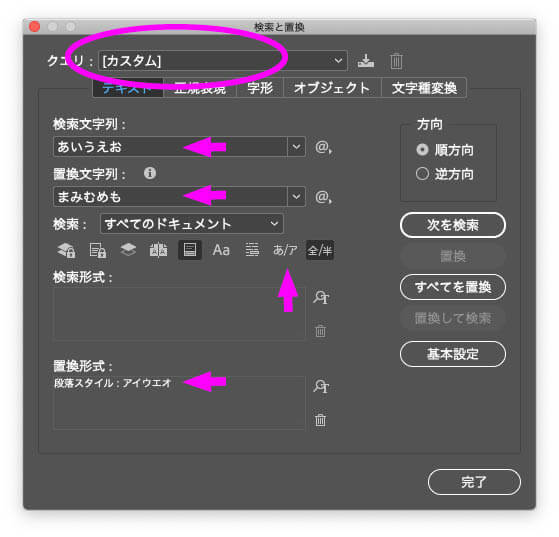
InDesignのドキュメントに、置換クエリ「text_あいうえお」を作成しておきます。
内容は以下。
- 「あいうえお」を「まみむめも」に置換
- 置換形式に、段落スタイル「アイウエオ」を選択
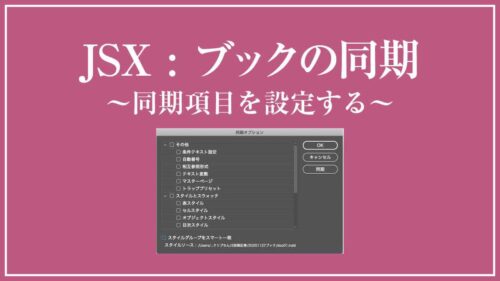
- ひらがなとカタカナは区別する(他のオプションも全部チェックしてみた、けど、今回は関係ないので割愛)


コードサンプル
JavaScriptでは、以下の要領で置換クエリを実行します。
#target indesign
// クエリの内容を呼び出す
app.loadFindChangeQuery("text_あいうえお", SearchModes.TEXT_SEARCH);
// 置換実行
app.changeText();実行結果
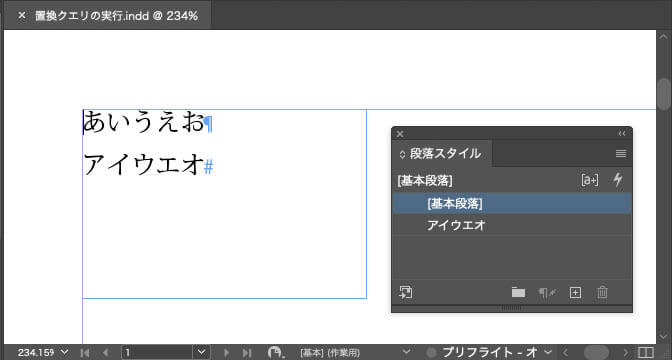
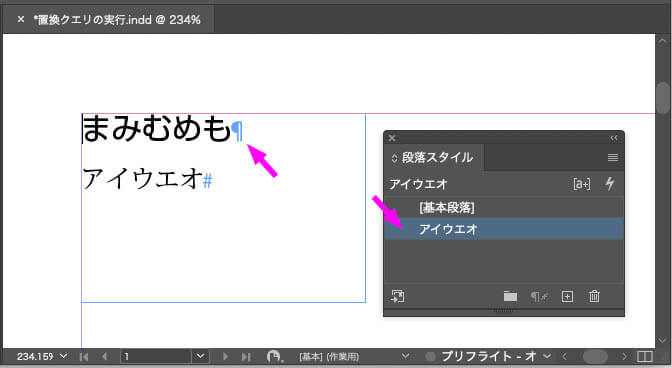
下記は、スクリプトで「text_あいうえお」という置換クエリを実行した結果です。

サンプルコードの解説
コードの4行目で、作成したクエリを呼び出しています。
今回はテキスト置換のクエリなので、loadFindChangeQueryの第2引数にSearchModes.TEXT_SEARCHを指定しています。
第2引数に指定できるのは、全部で以下の5種類。
- テキスト: SearchModes.TEXT_SEARCH
- 正規表現: SearchModes.GREP_SEARCH
- オブジェクト: SearchModes.OBJECT_SEARCH
- 字形: SearchModes.GLYPH_SEARCH
- カラー: SearchModes.COLOR_SEARCH
app.loadFindChangeQuery("text_あいうえお", SearchModes.TEXT_SEARCH);置換の実行は、appに対して実行するとその時に開いている「全てのドキュメント」に対しての実行になります。
以下は、InDesignのアクティブドキュメントに対して実行する例。
app.activeDocument.changeText();検索パネルの表示上の注意
loadFindChangeQueryを実行すると、検索パネルに呼び出したクエリの内容が反映されます。
その際、「全角・半角を区別」や、「かなを区別」などの表示は、検索パネル上には反映されないようです。
クエリの名称も、[カスタム]となっています。
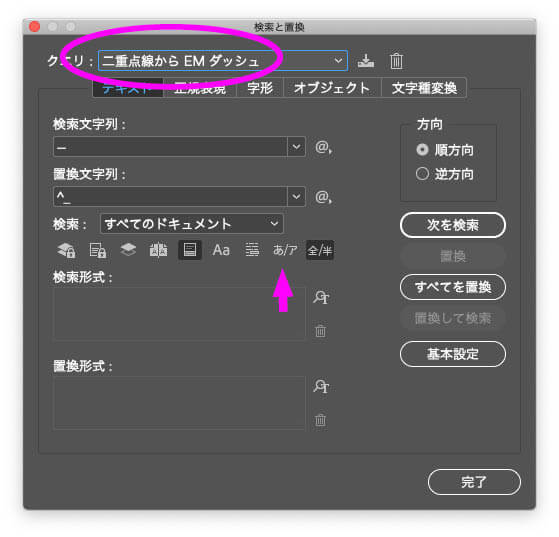
検索パネルでは、loadFindChangeQueryを実行する直前のオプション選択の状態が、そのまま表示されているので、「パネル表示を見て確認してみよう!」と思って見てみると、ちょっと混乱してしまうので、注意が必要です。
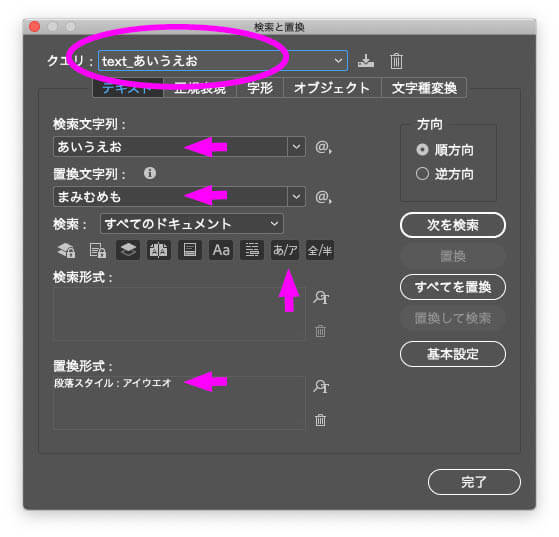
以下の画像は、「二重点線からEMダッシュ」を表示した状態で、loadFindChangeQueryで「text_あいうえお」を呼び出した直後のパネル表示です。
「かなを区別」のチェックが外れていますが、ドキュメントの例の「アイウエオ」は置換されませんでした。