「プログラミングなんて初心者だけど、これからJavaScriptでAdobeのアプリケーションを動かしたい」と思っている方向けに、ExtendScript Toolkitの超基本操作を紹介します。

ExtendScript Toolkitのインストールができたら、次はどうするの?

じゃ次は、 早速プログラムを書いてみよう!

えっ!! いきなり~~??

大丈夫だよ。
まずは、「こうやって動かすんだ」っていうところを実感してもらいたいんだ。

う、うん。じゃ頑張る…
ExtendScript Toolkitの起動
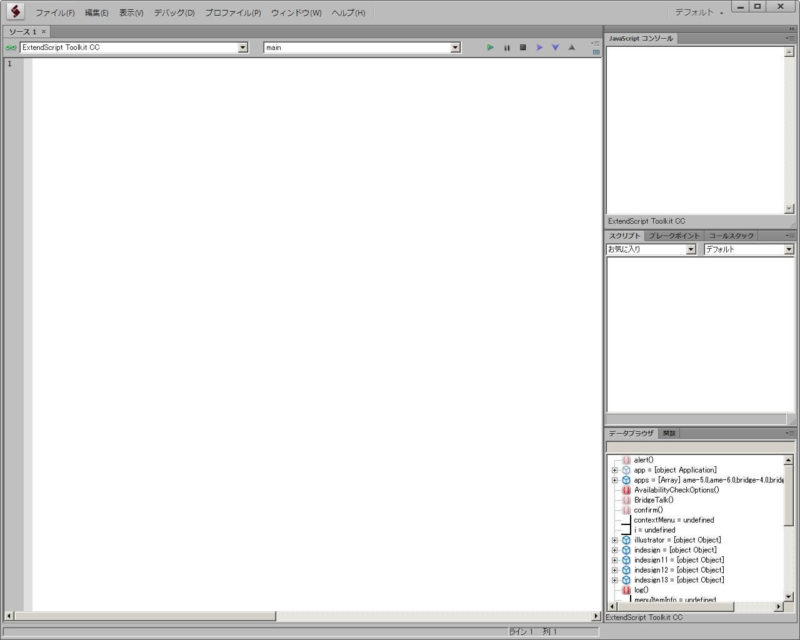
まずは、ESTKを立ち上げます。
立ち上げたら、おそらくはこんな↓↓画面が表示されます。

もしかしたら、ちょっと違うかもしれないけど、
「ソース1」というウインドウが出ていれば大丈夫。
この「ソース1」は、今はまだ何も入力がされていないし保存もされていないので、いわば「名称未設定」の状態です。
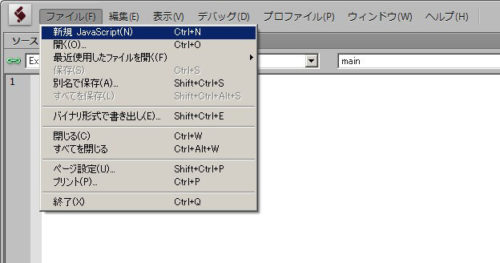
もし出ていなかったら
メニュー:[ファイル(F)]→[新規 JavaScript(N)]をクリックすると、新規ファイルのウィンドウが出てきます。

Hello, World!
この「ソース1」画面に、実際にJavaScriptのソースコードを書いていきます。
プログラムの第1歩といえば、やっぱり有名な”Hello, World!”
これが書ければ、もう立派なプログラマーです。(と、言われています。)
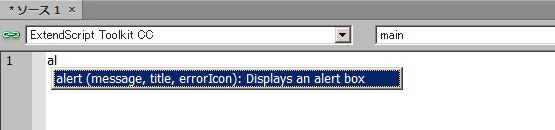
というわけで、「ソース1」画面に次のように入力してみてください。
文字は全て半角。「alert」は全て小文字で入力です。
閉じかっこの後ろには、半角セミコロンを忘れずに入れます。
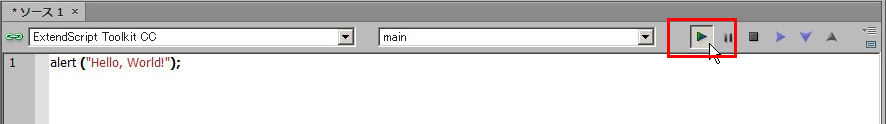
alert ("Hello, World!");入力するのが面倒くさくても、コピペすぜに自分で入力してみてください。
だって、自分で入力したコードの方が初めて実行に成功したときの感動が違うし、それに、自分で書いたほうが覚えられるし。
半角で入力を始めると、文字の下にへんなものが出てくるかもしれないけど、無視して我が道を進みます。

JavaScriptの実行
入力できたら、いよいよこれを実行します。
実行は、ソース1画面内の右上あたりにある右向きのさんかくをクリックします。

こんなダイアログボックスが出てきたら、大成功。

プログラムを終了してESTKに戻るには、このダイアログボックスの[OK]ボタンをクリックします。
もし、エラーが出てうまく表示できなかったら、
入力した文字をよーく見て修正して、再度実行してみてください。

な~んだ、楽勝だったわね。 次もがんばろっと。
次は、この “Hello, World!” をInDesign上で実行します。