InDesign CC2018からは、「段落の囲み罫と背景色」という機能があります。
InDesignのこの機能は「段落全体」に対する装飾なので、文章中の任意の文字に設定するということはできませんが、「段落内の文字部分」のみを囲んだり、「段落全体の背景」にオブジェクトを作成するということが簡単にできるようになりました。
文中の一部の文字に囲み罫や背景色をつける方法は、こちら

段落に囲み罫をつける
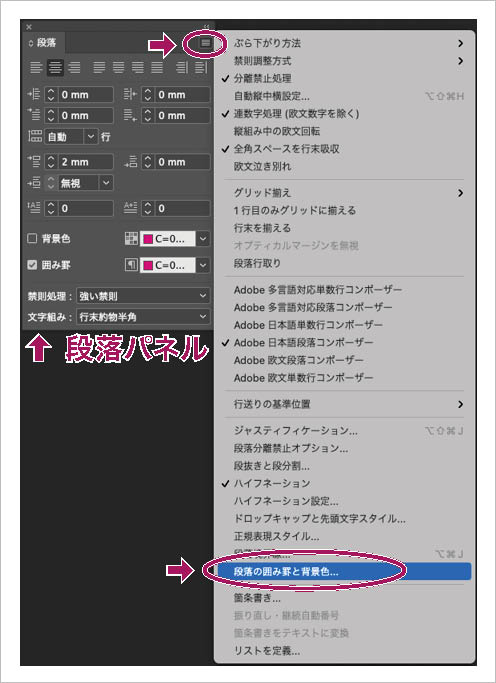
InDesignで段落に囲み罫をつけるには、[段落パネル]のパネルメニューから「段落の囲み罫と背景色」を選びます。

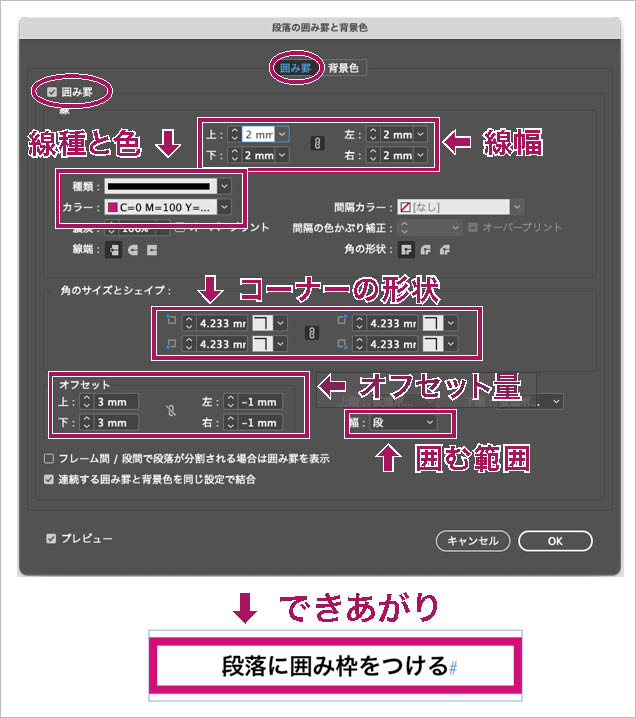
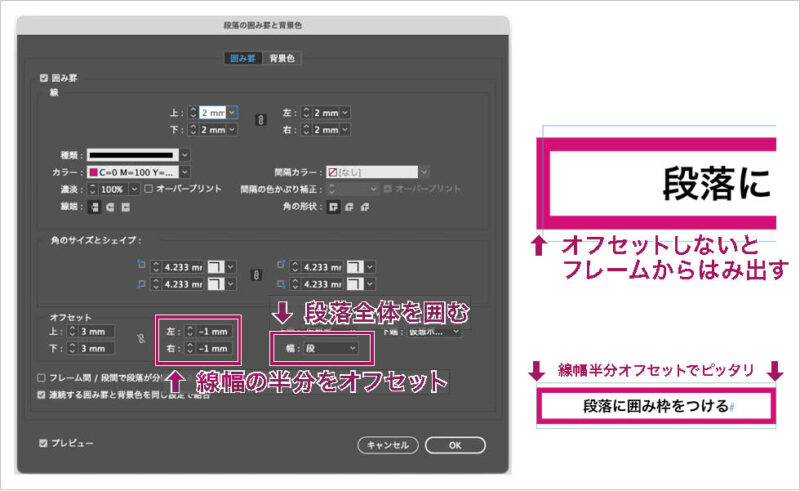
下記の例は、行全体をベタ罫線で囲んだスタンダードな囲み罫の設定方法です。

以下に、設定内容を細かく見ていきます。
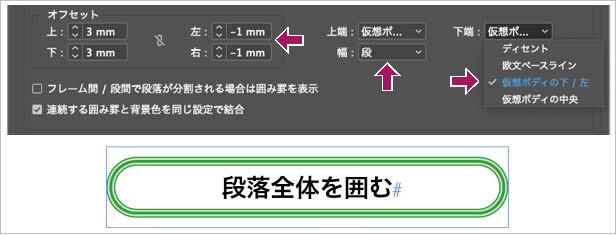
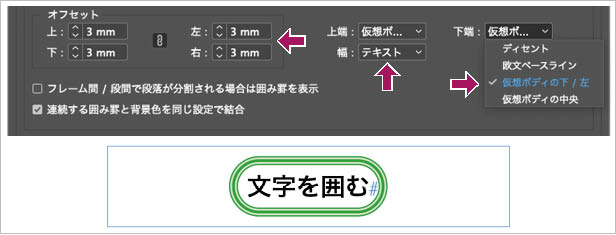
囲み罫の範囲:「段」と「テキスト」
- 「段」:行長いっぱいの囲み罫
- 「テキスト」:段落の文字部分のみの囲み罫
段落の囲み罫は、「段落全体を囲む」または「段落の文字部分のみを囲む」のどちらかを選ぶことができます。
「段」を選んだ場合は、常に行長いっぱいの囲み罫が描かれますが、「テキスト」を選んだ場合には文字部分が囲みの対象となるので、「テキスト」の場合は文字数によって囲み罫の大きさも可変します。
どちらの場合も、対象の行または文字からのオフセット値を上下左右のそれぞれで設定できます。
「段」に対して囲み罫をつける場合は、線幅の半分がテキストフレームからはみ出すので、オフセット値に線幅の半分をマイナス指定すると、囲み罫をテキストフレーム内に納めることができます。


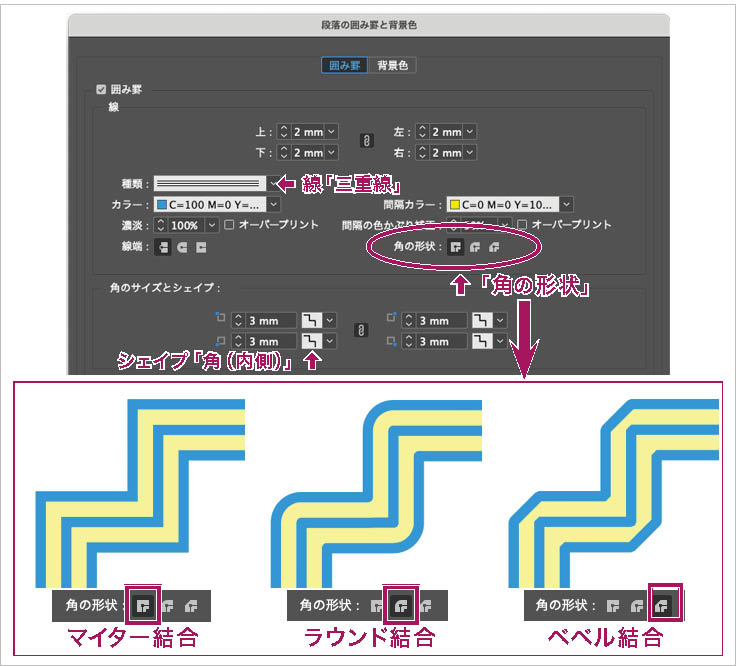
線の「角の形状:マイター・ラウンド・ベベル」
線の「角の形状」の「角」とは「線同士が結合する箇所」のことです。
角飾りの「シェイプ」のことではありません。
角の形状は、「マイター結合」「ラウンド結合」「ベベル結合」の3パターンから選ぶことができます。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
線の「線端」

「線端」は、ベタ罫線で四方を囲んだ場合はどれを選んでも仕上がりに違いはありませんが、点線や波状罫を使うと、線の切れ目がラウンド状になるので、その効果がわかります。
また、囲み罫の上下左右の罫線のうち、どれかを線幅ゼロにした場合の線端にも、選択した線端の形状が適用されます。
線端の形状は、四辺で異なる線幅を指定したときは選ぶことはできません。
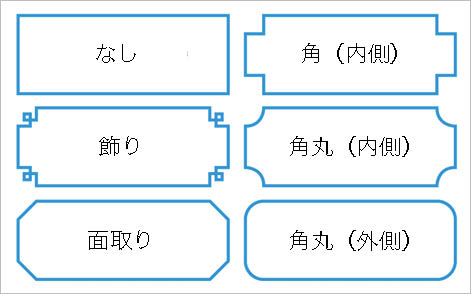
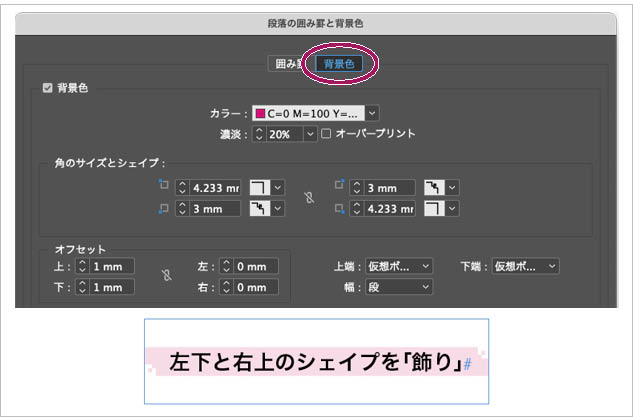
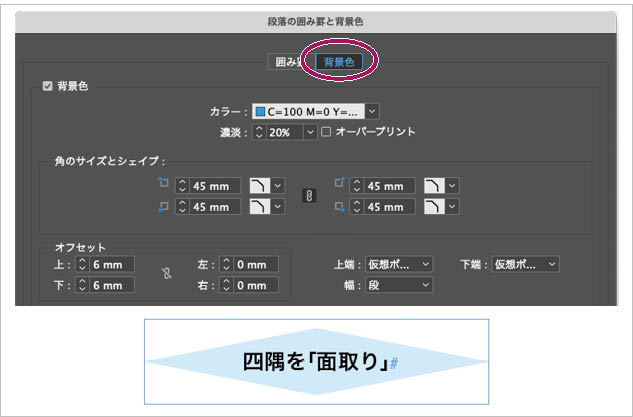
角のサイズとシェイプ
角(四隅)のシェイプ(形状)は通常のコーナーのほかに5種類が用意されています。
シェイプは、種類も大きさも四隅のそれぞれで選ぶことができます。

また、シェイプの角にも「マイター結合」「ラウンド結合」「ベベル結合」の設定がいきるので、組み合わせ方によって多彩なカタチの枠囲みを作ることができます。
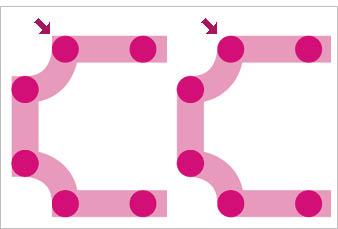
下の例では、「点」で線を引き、間隔カラーで点と点の間に色をつけていますが、「角の形状」を「マイター結合(左)」から「ラウンド結合(右)」にしてみると、デザインの印象が少し変わります。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
オフセット


「先頭文字の左端」または「行末文字の右端」
オフセットでは、文字と罫線との距離を設定します。
左右方向のオフセットの基準となる位置は、「幅:」が「段」なら「テキストフレームの左端」と「テキストフレームの右端」。
「幅:」が「テキスト」なら、「先頭文字の左端」と「行末文字の右端」です。
一方で、上下方向のオフセットは、文字のどの位置を基準にするかを選ぶことができます。
初期値は「仮想ボディの下 / 右」です。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
背景色をつける
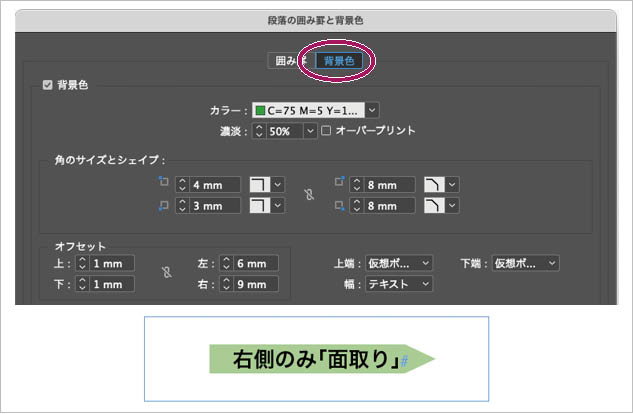
InDesignで段落に背景色をつけるには、「段落の囲み罫と背景色」ダイアログ画面から「背景色」のタブを選びます。
背景色でも、囲み罫と同様の「角のサイズとシェイプ」の設定ができます。
オフセットの設定も、囲み罫と同じです。



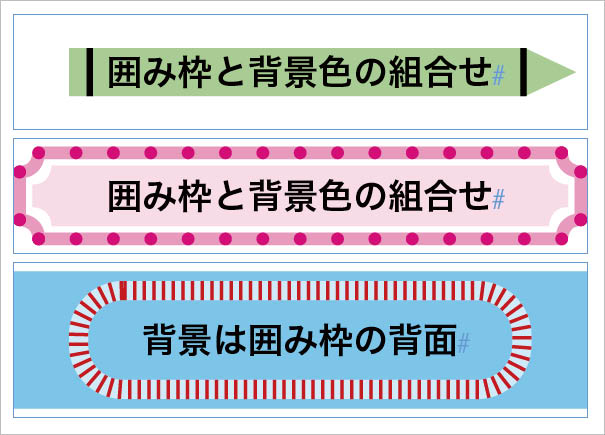
囲み罫と背景色の同時設定
InDesignの「段落の囲み罫と背景色」では、囲み罫と背景色を同時に設定することができます。
同時に設定する際、背景色は囲み罫線の下に描かれます。

このように、InDesignの機能のみで多彩な囲み枠を作ることができます。
InDesignCC2018より前は、デザイン性を重視した紙面を作るにはIllustratorなどでオブジェクトを作って貼り込む必要がありました。
それが今では、InDesignだけで様々な装飾が簡単にできるので、色々な設定を組み合わせて作ってみたら、思いもよらない面白い装飾が出来上がるかもしれません。
手軽に試せるので、ぜひ。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる