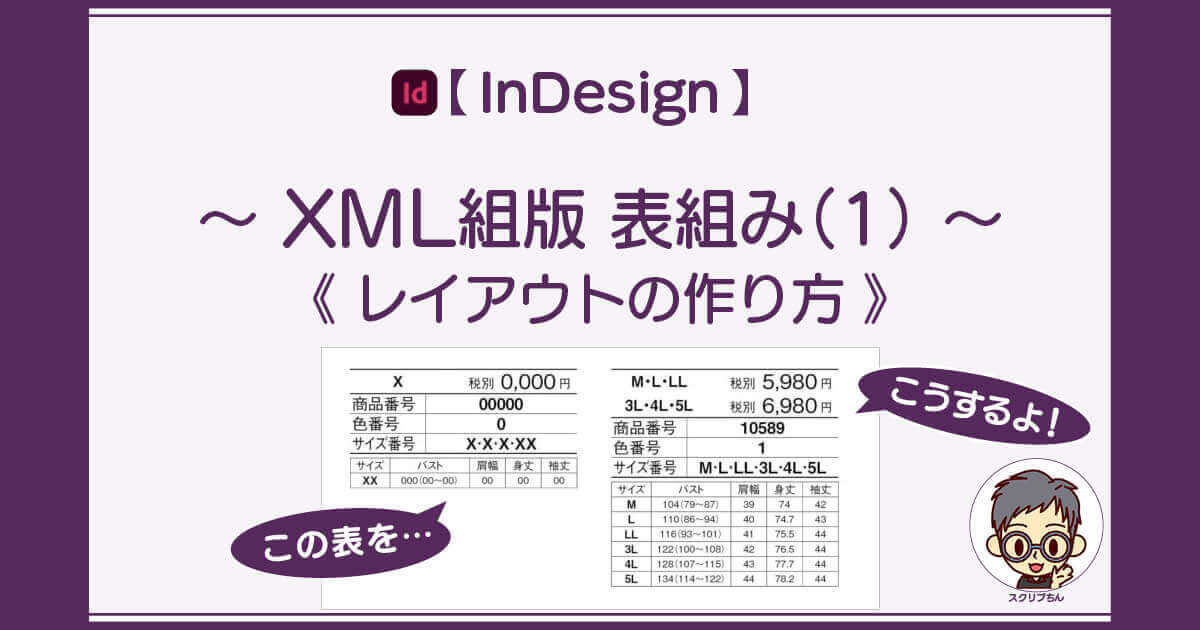
前回、「XML組版シリーズ「表組み(1)」:レイアウトの作成」で、XMLデータをInDesignに流し込む元となる表組みを作りました。

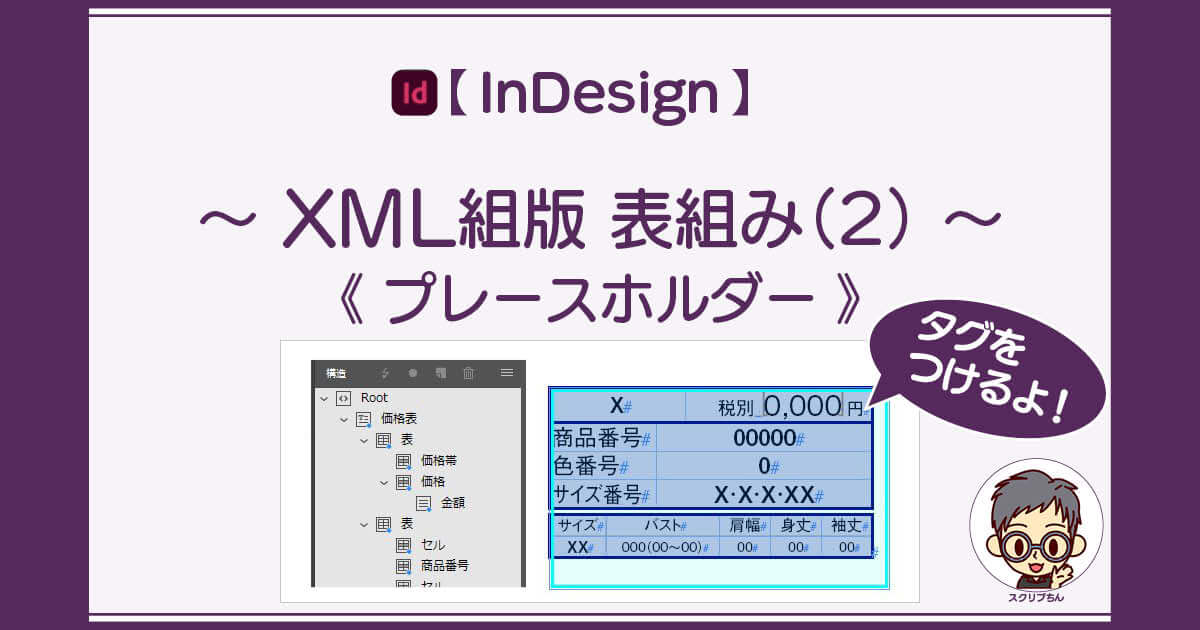
今回は、前回作った表組みにXMLのタグをつけて、XMLデータを流し込む「プレースホルダー」として完成させます。
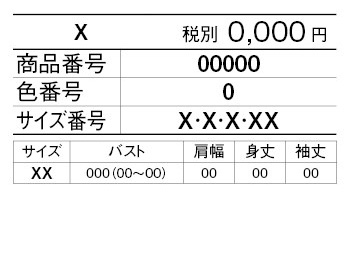
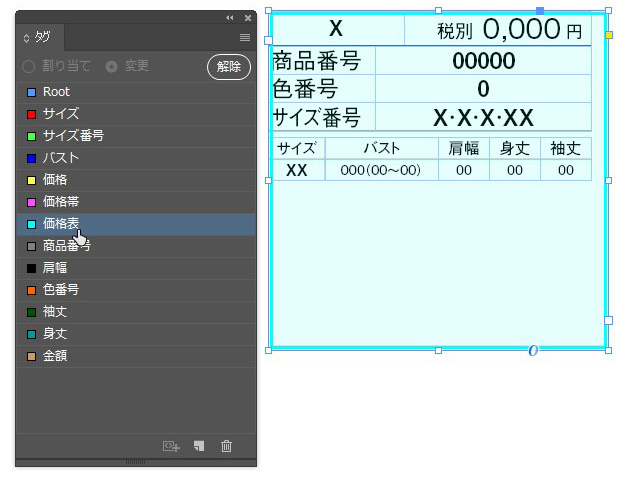
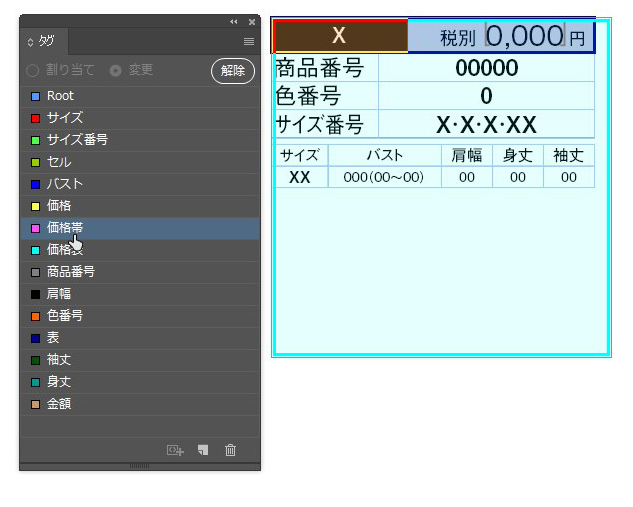
XMLタグをつける表は、コレ↓↓
ひとつのテキストフレーム内に、3つの表が作ってあります。

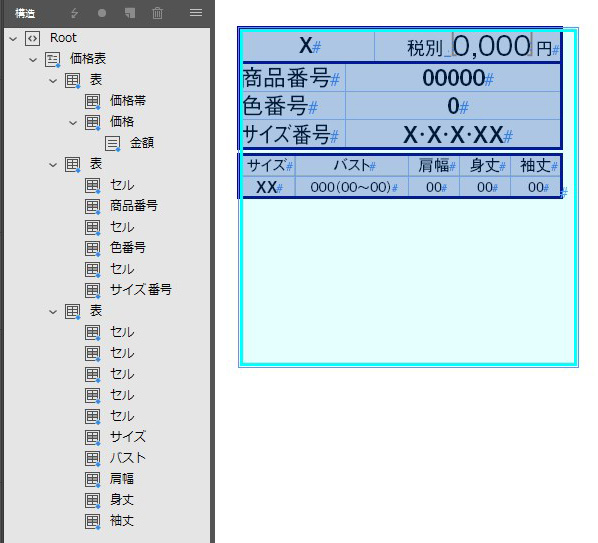
XMLデータを流し込んで最終的に目指す形は、コレ↓↓です。

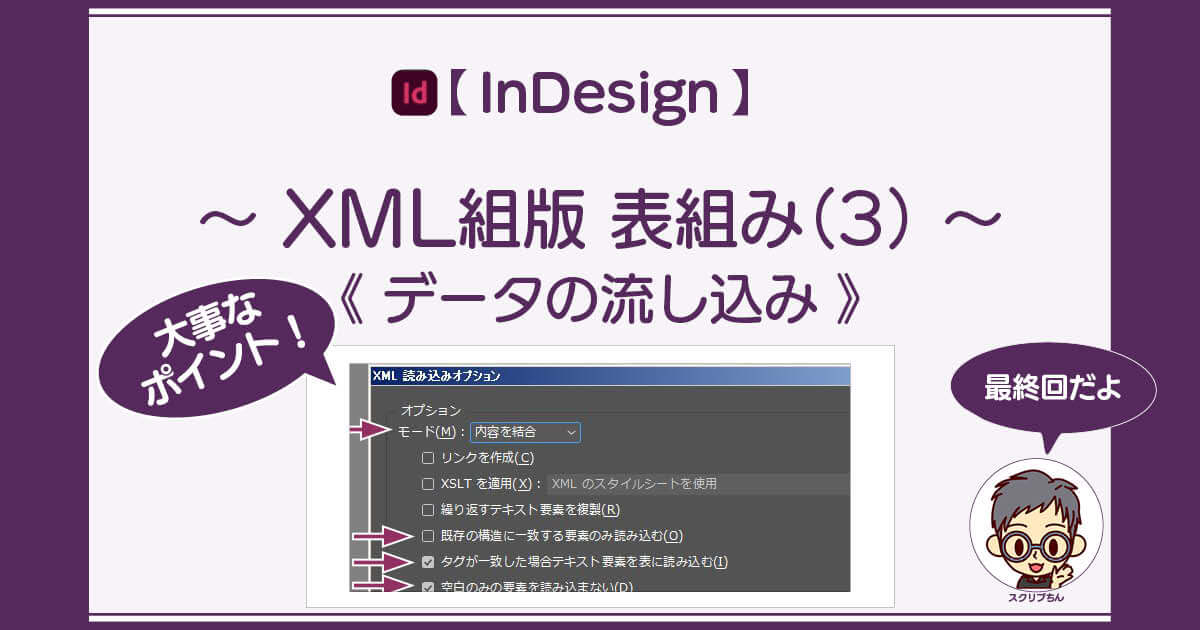
(流し込み作業は「XML組版シリーズ「表組み(3)」:XMLデータの流し込み」で解説)
ここでの作業環境は、InDesign CC2018(Windows版)です。
XMLタグの作成
まず、InDesignのドキュメントに必要なXMLタグを作ります。
ドキュメントにXMLタグを作成する方法はいくつかあります。下記の記事を参考にしてください。

ドキュメントにタグ付け
XMLタグが作成できたら、テキストフレームと中の表の必要箇所にXMLのタグ付けをしていきます。
テキストフレームにタグを付ける
テキストフレームを選択して、「タグパネル」で〈価格表〉タグをクリックします。
すると、テキストフレームにタグの色が表示がされて、タグが付いたことがわかります。
この色は画面表示だけで、印刷はされません。

テキストフレームの色表示は、メニュー:[表示(V)]→[構造(T)]→[タグ付きフレームを隠す(F)]で非表示にすることもできますが、ここでは色表示したまま進めます。
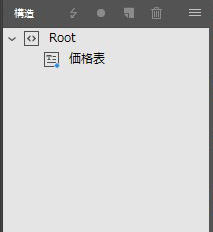
ドキュメント上にXMLのタグをつけると、構造パネルのRootの下にも〈価格表〉が登場します。

構造パネルは、メニュー:[表示(V)]→[構造(T)]→[構造を表示(S)]で表示することができます。
表内のテキストにXMLタグを付ける
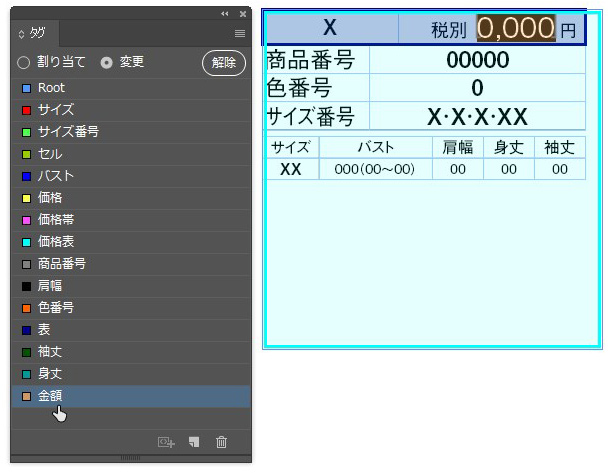
次に、「税別 0,000円」の「0,000」の文字を選択して〈金額〉タグをクリックします。「0,000」の文字がタグマーカーで囲まれました。
このタグマーカーも画面表示されるだけで、印刷はされません。

「0,000」は表セル内の文字列なので、「0,000」の親となる〈セル〉タグと更にその親となる〈表〉タグとが自動で作成されます。
そしてそれと同時に、自動でその表全体がタグ付けされます。

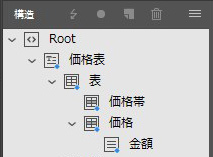
XML構造パネルを見ると、2番目の〈セル〉の下に〈金額〉としてタグ付けされているのがわかります。

「税別」と「円」の文字は、毎回同様の表示をするだけの文字なのでタグはつけません。
XMLタグを変更する
自動的に付けられた〈表〉タグと〈セル〉タグのうち、〈セル〉タグは、わかりやすいように別のXMLタグに変更したいと思います。
この表の先頭の「X」と入力されているセルは、「M・L・LL」などの洋服サイズが入るセルです。
このセルには、セル自体に〈価格帯〉タグをつけることにします。
先ほど〈金額〉タグをつけたときに〈セル〉タグが付いてしまっているので、このセルを選んで〈価格帯〉タグをクリックします。
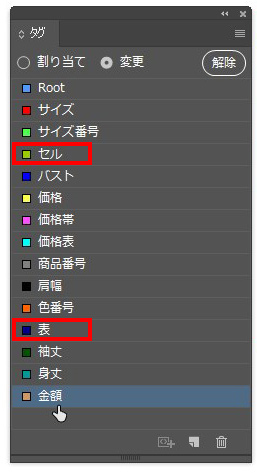
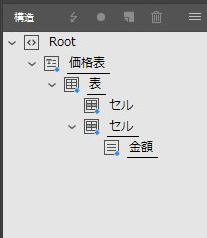
これで、〈セル〉から〈価格帯〉というタグに変更することができました。

同様に、先ほどの〈金額〉タグの入ったセルも選択して〈セル〉タグを〈価格〉というタグに変更します。
構造画面はこうなります。

2つ目と3つ目の表も同様の要領でレイアウトにタグを割り当てます。
2つ目の表のタグは、
1列目のセルは〈セル〉のまま。
2列目上から、〈商品番号〉〈色番号〉〈サイズ番号〉をそれぞれ割り当てます。
3つ目の表のタグは、
1行目のヘッダーの行のセルは〈セル〉のまま。
2行目右から、〈サイズ〉〈バスト〉〈肩幅〉〈身丈〉〈袖丈〉をそれぞれ割り当てます。

これで、XMLデータ流し込み用のプレースホルダーが完成です。
XMLデータの流し込み
次回は、この表にXMLデータを流し込みます。