InDesignのドキュメントにJavaScriptで、XMLタグを作成する方法を紹介します。
スクリプトの中で、タグの色も同時に指定できます。
スクリプト以外で、XMLタグを作成する方法はこちら
スクリプちん


【InDesign】ドキュメントにXMLタグを作成する4つの方法
InDesignでXMLを利用するには、XMLタグが必要です。 InDesignのドキュメントが持っているXMLタグは、タグパネルに表示されます。タグパネルは、単なるタグの一覧表示なので…
目次
コードサンプル
#target indesign
var objDoc = app.documents.add();
var objTag1 = objDoc.xmlTags.add("タグ1", UIColors.white);
var objTag2 = objDoc.xmlTags.add("タグ2", [255,255,255]);実行結果
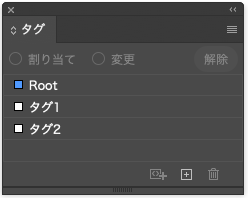
スクリプトの実行後に、ドキュメントのタグパネルを表示すると、「タグ1」「タグ2」が表示され、タグが追加されていることがわかります。

サンプルスクリプトの解説
スクリプトの1行目で、処理ターゲットのアプリケーションにInDesignを指定します。
ここで、次のようにInDesignのバーション指定をすることもできます。
「15」は、InDesign2020です。
#target indesign-152行目で新規ドキュメントを作成したあと、3行目と4行目の「xmlTags.add()」でタグを作成しています。
var objTag1 = objDoc.xmlTags.add("タグ1", UIColors.white);
var objTag2 = objDoc.xmlTags.add("タグ2", [255,255,255]);最初の引数が「タグ名」、2番目の引数は「タグの表示色」です。(色指定はオプションなので、指定しなければInDesignが勝手に色をつけてくれます)
UIColorsで、色名の指定ができます。
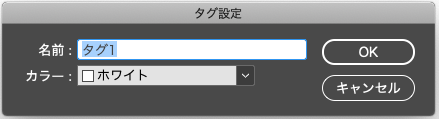
whiteを指定したので、タグパネルから「タグ設定」の画面で確認すると「ホワイト」になっているのが確認できます。

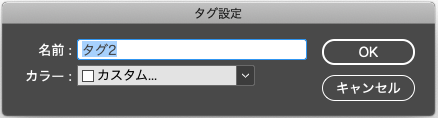
「タグ2」の色指定では、RGBの値を配列で指定したので、「タグ設定」画面を確認すると「カスタム…」となりました。

ここでは「objTag1」・「objTag2」を作成しています。
なので、作成したタグにあとからアクセスすることができますが、タグ作成のみで良ければobjTag1・objTag2は作る必要はありません。
objTag1.name = "タグタグ";下記の記事では、スクリプトを使わずにXMLタグを作成する方法を数種類紹介しています。
スクリプちん


【InDesign】ドキュメントにXMLタグを作成する4つの方法
InDesignでXMLを利用するには、XMLタグが必要です。 InDesignのドキュメントが持っているXMLタグは、タグパネルに表示されます。タグパネルは、単なるタグの一覧表示なので…