目次
テキストフレームを作成する
InDesignに新規ドキュメント(myDoc)を作って、そこにテキストフレームを作成します。
作成するテキストフレームは、あとから参照できるように「myTextframe」という名前を付けておきます。
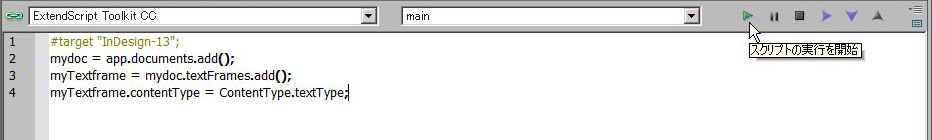
mydoc = app.documents.add();
myTextframe = myDoc.textFrames.add();次に、このmyTextframeの種類を明示的に「textType」に指定してテキストフレームを完成させます。
myTextframe.contentType = ContentType.textType;この一文の意味としては、=の左側の「myTextframe の contentType」を、=の右側に書かれた「textType」に設定するという感じ。
この場合も、=(イコール)の右側を、=(イコール)の左側に入れるというイメージです。
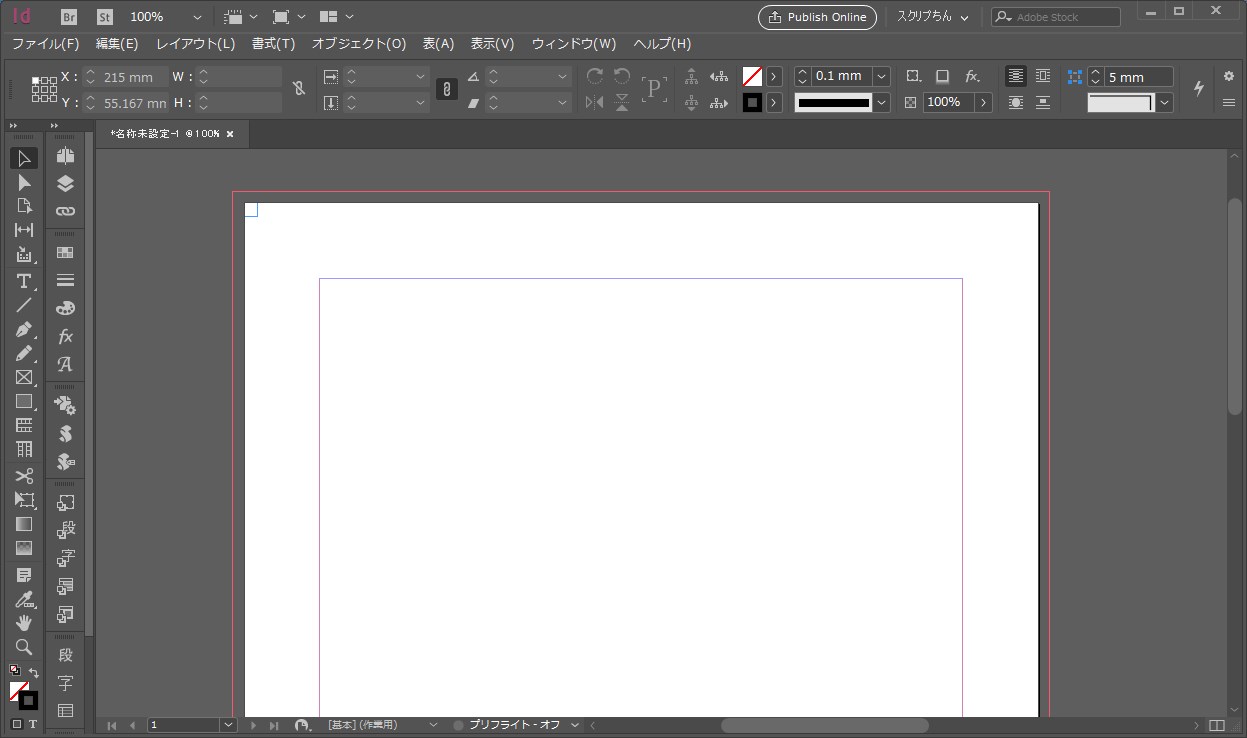
画面ではこんな↓↓感じ。

ここまでで、実行してみます。
すると、
InDesignに新規ドキュメントが作成され、テキストフレームが作成されました。

テキストフレームの大きさと位置を変更する
ところで…、???
テキストフレームどこ???
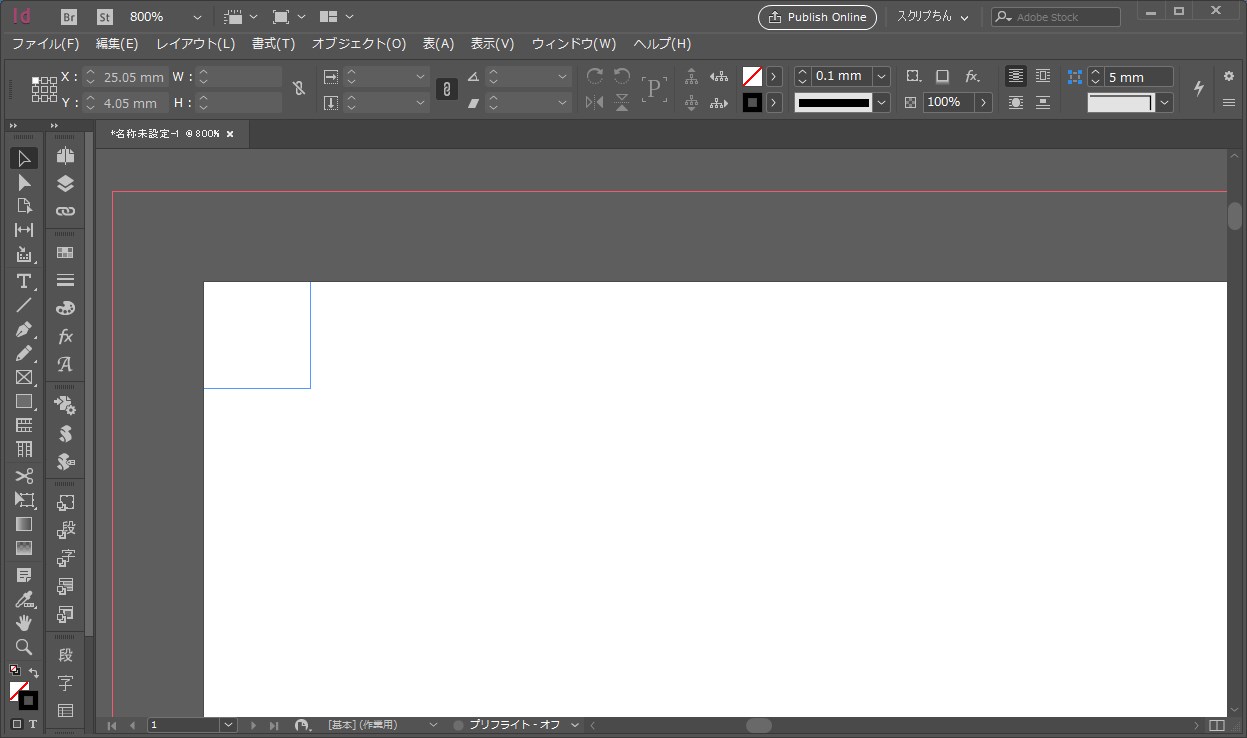
ここです…。拡大!

端っこ。座標(0,0)
しかも、3.528mm四方…って、ちっさすぎ。
大きさを指定せずにテキストフレームを作ると、左上の端っこにチビのテキストフレームができてしまいます。
なので、作ったテキストフレームの位置と大きさを変更します。
myTextframe.visibleBounds = ["30mm","50mm","70mm","100mm"];テキストフレームの位置と大きさは、座標位置4つをカンマ区切りで指定します。
大きさそのものの値を指定するわけではありません。
- 1つ目:上辺の座標 30mm
- 2つ目:左辺の座標 50mm
- 3つ目:下辺の座標 70mm
- 4つ目:右辺の座標 100mm
指示する座標の順番は、上辺から半時計回りです。
単位を付けて指定する場合は、各数字を ” ” で囲みます。
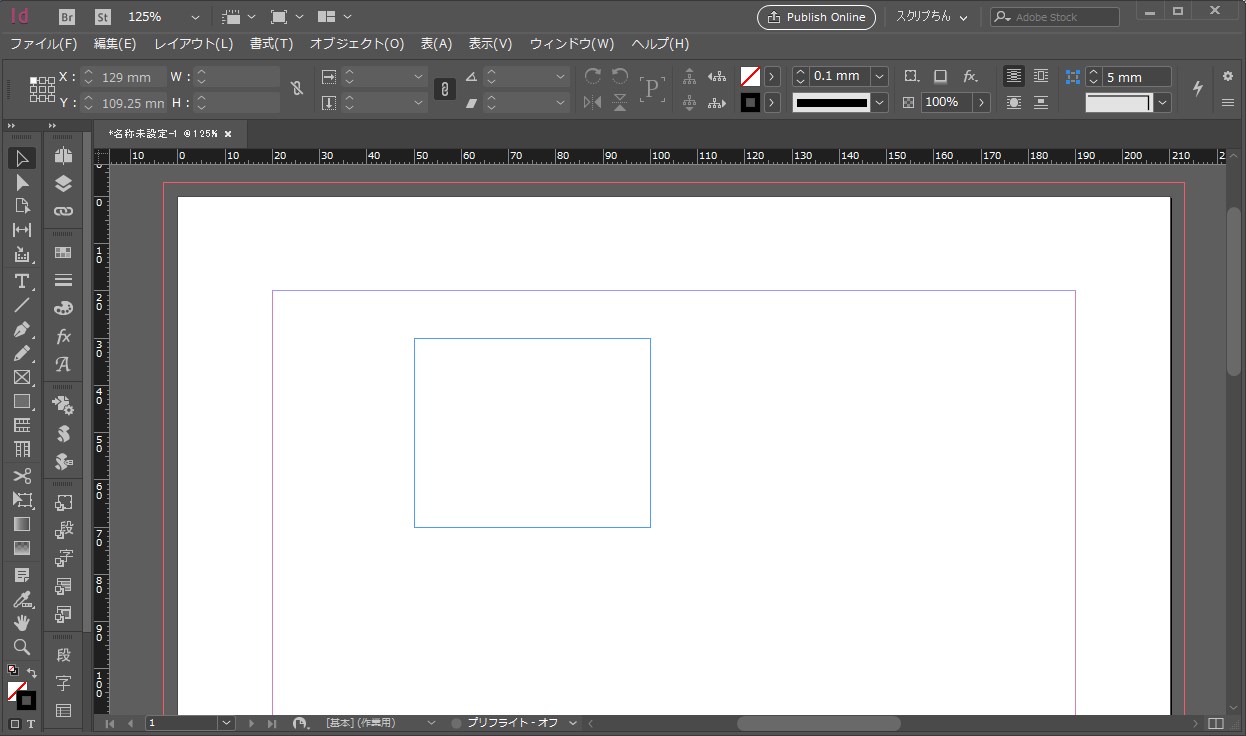
実行すると、次のようになりました。

テキストフレームへ文字を入力する
次に、作成したテキストフレームに文字を入れてみます。
ここでも、テキストフレームは「myTextframe」という名前で参照します。
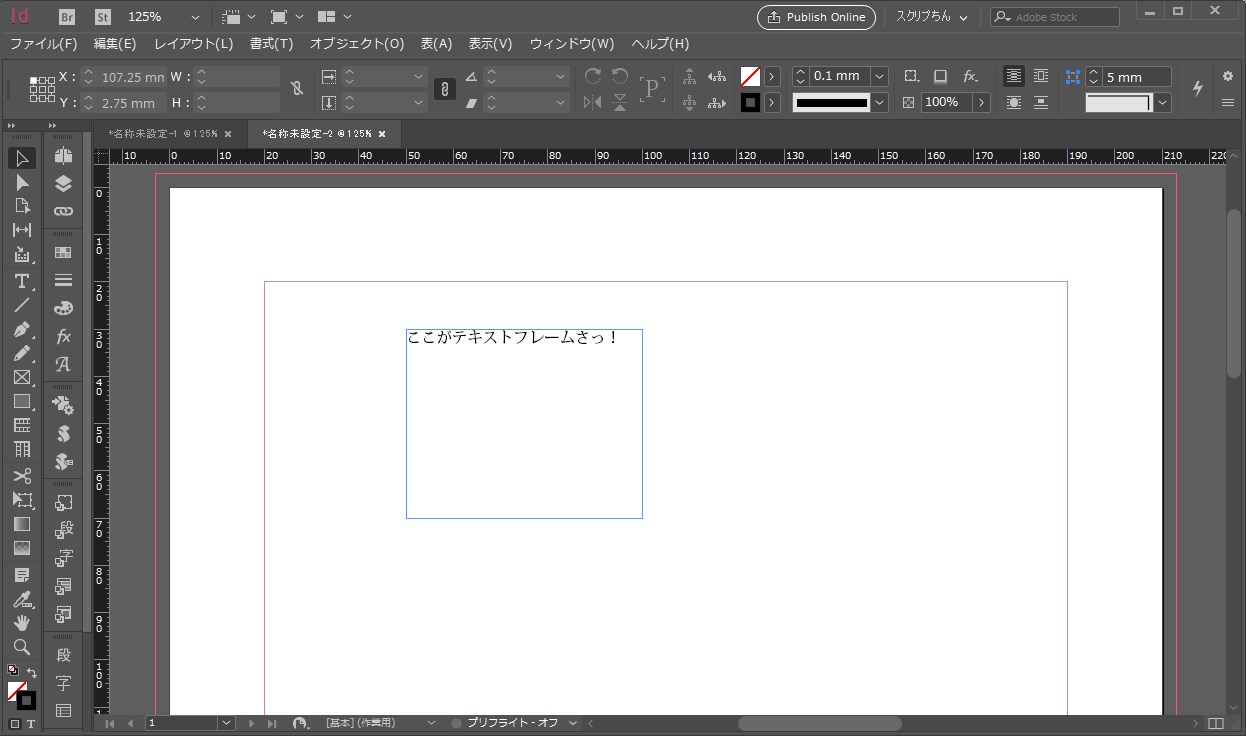
myTextframe.contents = "ここがテキストフレームさっ!";実行してみると、こんなふう。

完成したプログラム全体は、こうなりました。
#target "InDesign-13";
mydoc = app.documents.add();
myTextframe = mydoc.textFrames.add();
myTextframe.visibleBounds = ["30mm","50mm","70mm","100mm"];
myTextframe.contents = "ここがテキストフレームさっ!";