InDesignのオブジェクトスタイルは、「オブジェクトのためのスタイル」です。
InDesignで作成した図形や、外部ファイルとして配置した図形、InDesignのテキストフレームやグリッド枠などの体裁を、まとめて保存しておけます。
要するに「段落スタイル、あるいは、文字スタイルのオブジェクト版」です。
オブジェクトスタイルを作っておけば、複雑な体裁も1回のクリックで整えることができるので、詳細な内容で、かつ大量のオブジェクトでも簡単にコントロールできて、とても便利です。
この記事では、オブジェクトスタイルのオススメの作成手順を紹介します。
基本の作成手順を押さえれば、複雑な体裁のオブジェクトスタイルの作成も、効率良く完成させられるようになりますよ。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
オブジェクトスタイル作成手順の概要
- 試作品の作成(体裁作り・位置決め)
- 試作品から、オブジェクトスタイルを作成
- オブジェクトを新規作成し、2.で作成したスタイルを適用
- 試作品から取り込まれていない体裁を「オブジェクトスタイルオプション」ダイアログで有効化
オブジェクトスタイルの新規作成は、既存オブジェクトから体裁設定を取り込んだあとに、自動で取り込めていない体裁を調整して完成させます。
図形(グラフィックフレーム)の場合
早速、実際のInDesignの画面操作の例を示しながら、オブジェクトスタイルを作成していきます。
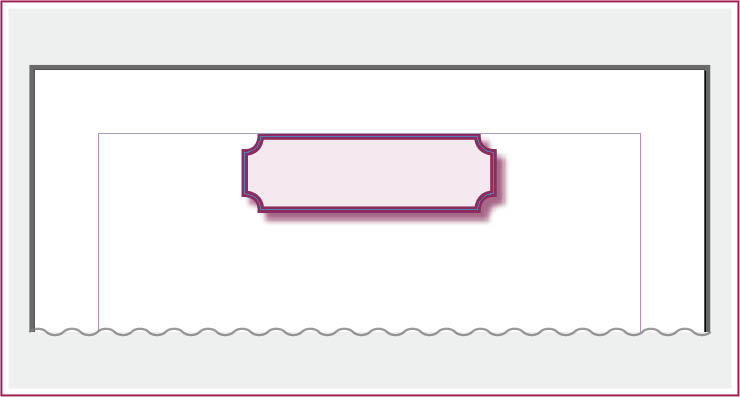
まずはじめに作成するのは、長方形ツールを使って作成した次の図形です。

長方形ツールを使って、上のような図形を作りました。
罫線と塗り、コーナーには内側に角丸を作り、効果で影もつけてあります。
大きさは、幅80mm × 高さ25mm。
表示位置は、ページの上マージンぴったりに合わせ、左右はセンターです。
これで、オブジェクトスタイルの元となる試作品が完成です。
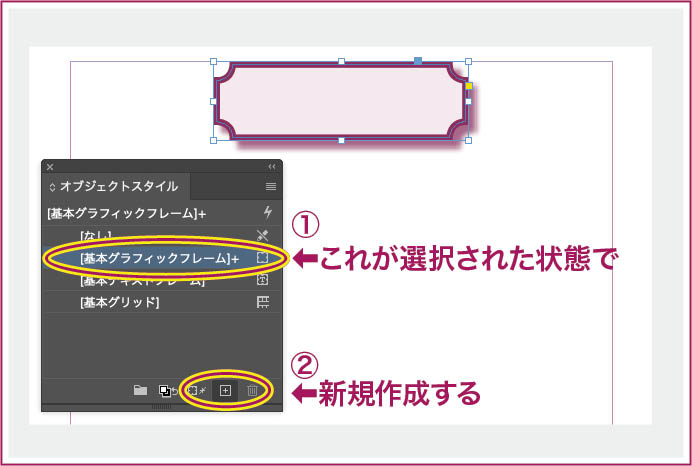
作成した試作品をクリックして選択し、「オブジェクトスタイル」のパネルを開きます。

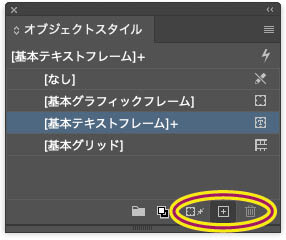
オブジェクトスタイルのパネルでは、[基本グラフィックフレーム]に「+」がある状態で選択されているので、そのまま「新規スタイルを作成」をクリックします。
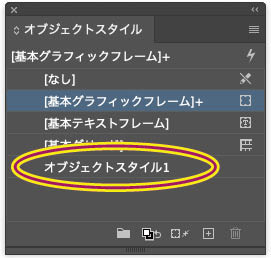
これで、オブジェクトスタイルパネルに「オブジェクトスタイル1」という新規スタイルが作成できました。

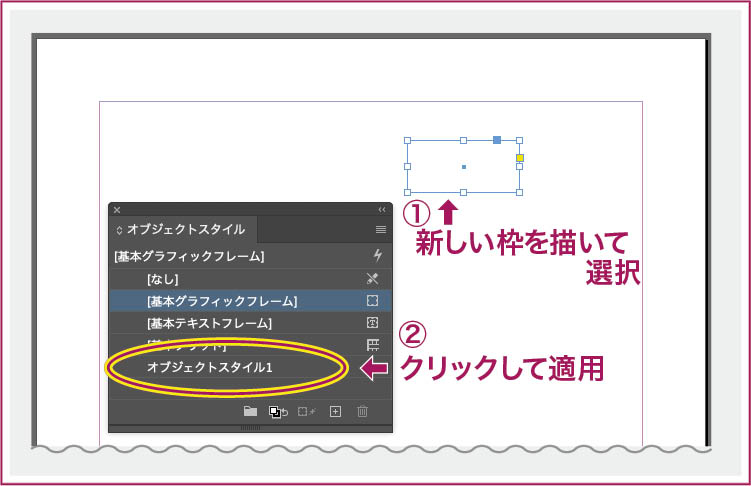
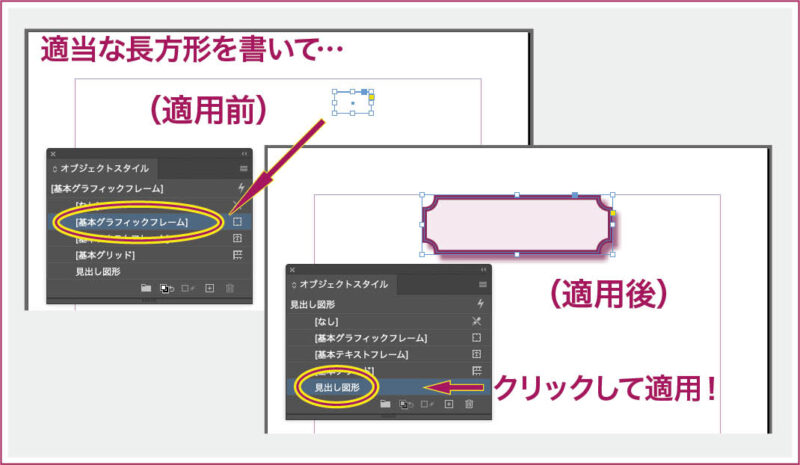
次に、長方形ツールで、まだ何も体裁が設定されていない図形を描きます。
この図形に、いま新規作成した「オブジェクトスタイル1」を適用します。

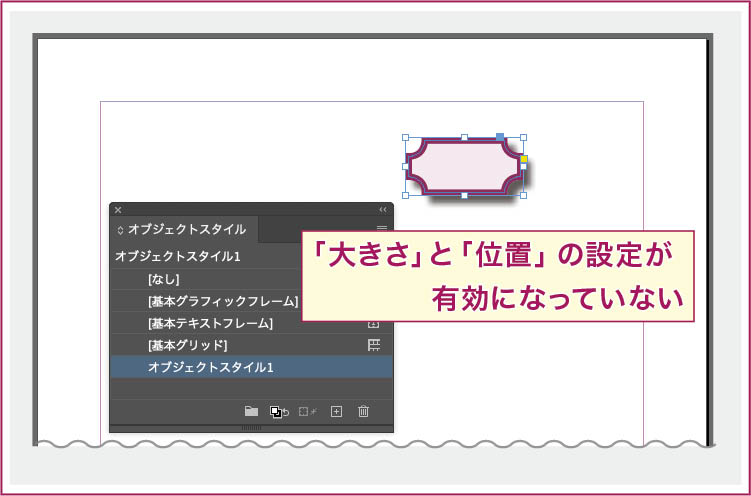
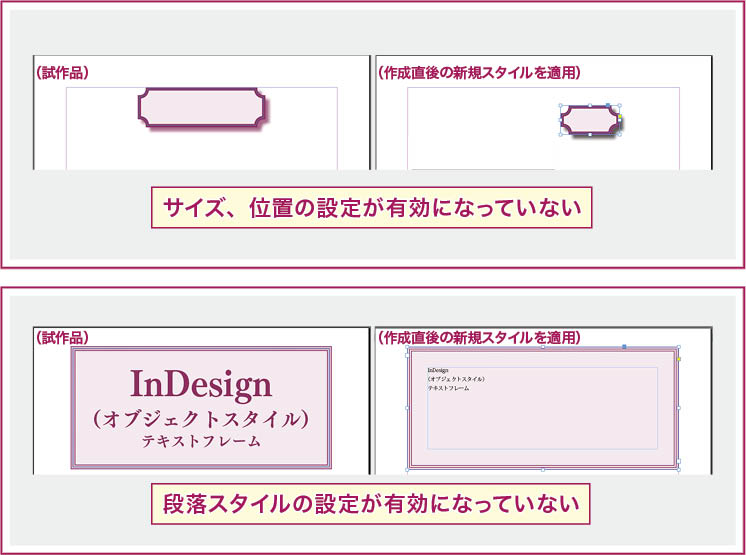
新しく作った四角枠に、作成したばかりのオブジェクトスタイルを適用した結果が下の図です。
残念ながら、試作品と同じ体裁は再現できていません。

オブジェクトスタイルを新規作成しても、元にした試作品の全ての体裁がスタイルに丸ごと取り込まれるわけではないのです。
でも大丈夫。
試作品の設定はちゃんと読み込まれています。
ただその設定が無効になっているだけなので、あとはオブジェクトスタイルオプションのダイアログで、大きさや位置情報を有効化して、少し調整すれば良いのす。
ここからは、「オブジェクトスタイルオプション」のダイアログで、試作品の設定がオブジェクトスタイルで有効になるように微調整していきます。
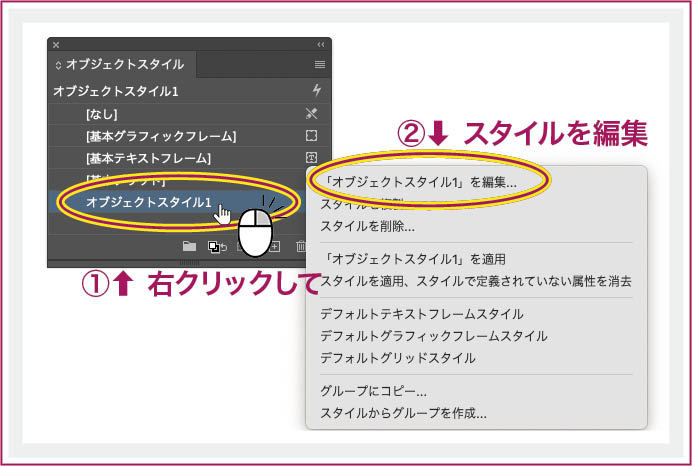
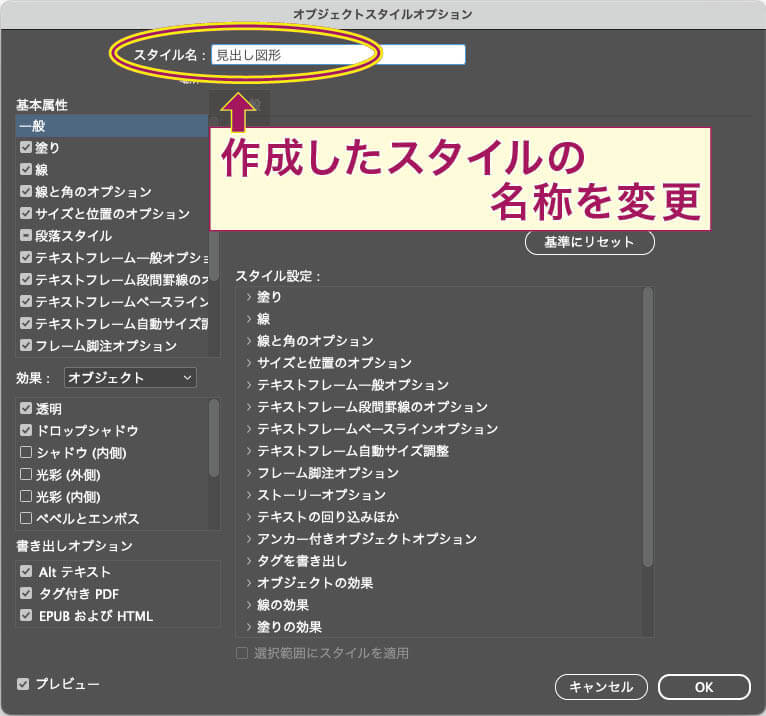
が、その前にまず、スタイルの名称を「見出し図形」(適宜、お好みで)に変更しておきます。

スタイルの編集は右クリックメニューから「編集」を選ぶのをオススメします。

「サイズと位置のオプション」:大きさの設定
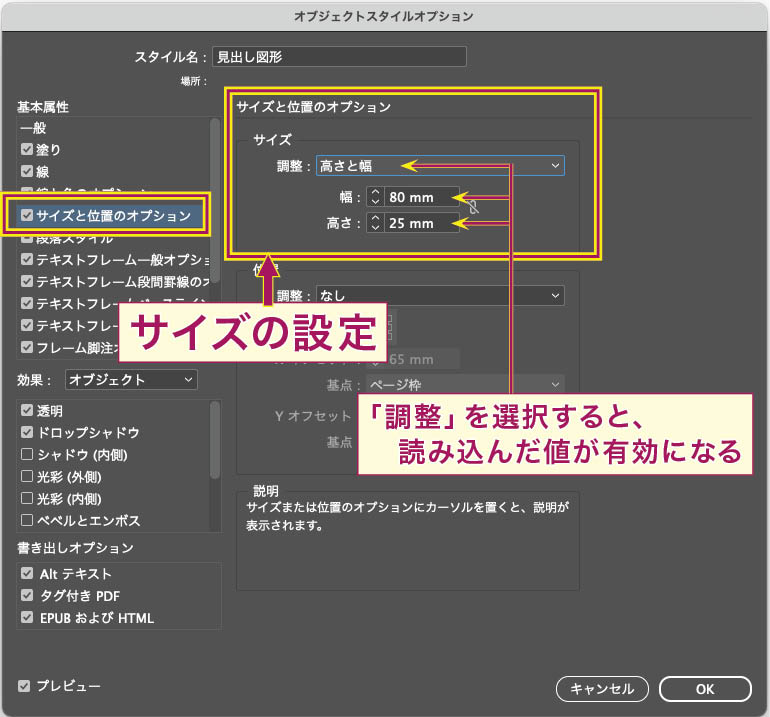
まずは、サイズ指定を有効化します。
「オブジェクトスタイルオプション」ダイアログ内の左側「基本属性」のエリアから「サイズと位置のオプション」を選びます。

サイズ欄の「調整:」で「高さと幅」を選ぶと、試作品から読み込まれた値がアクティブになって設定完了です。
試作品の段階で位置決めした数値が読み込まれているので、ここで数値を入力する必要はありません。
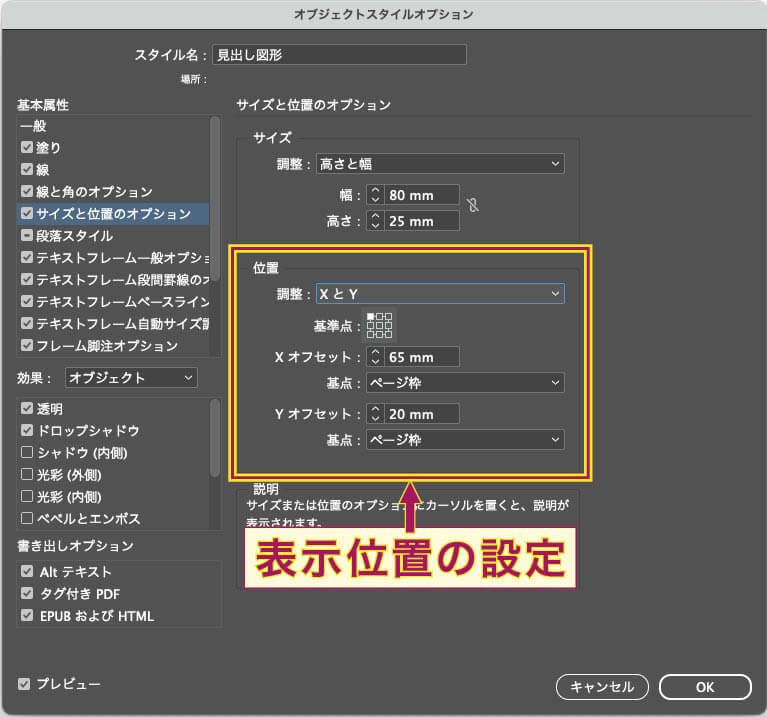
「サイズと位置のオプション」:表示位置の設定
次に、表示位置を設定します。
表示位置は上下左右の両方を設定するので、画面中央に表示されている「位置」で「調整:」を「X と Y」にします。

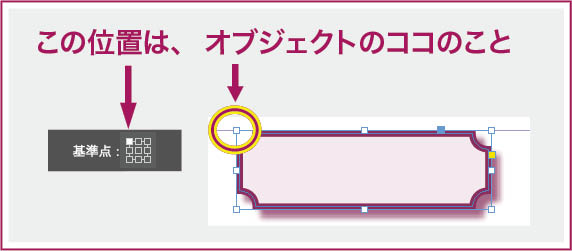
「調整:」のすぐ下にある「基準点:」の9個の四角は、オブジェクトそのものの位置を表しています。

位置の調整も、「なし」を「X と Y」に変更するだけで詳細設定がアクティブになりました。
これで、試作品で設定した位置がオブジェクトスタイルにも反映されたわけですが、位置については、自動で読み込まれている考え方が適正かどうかを確認する必要があります。
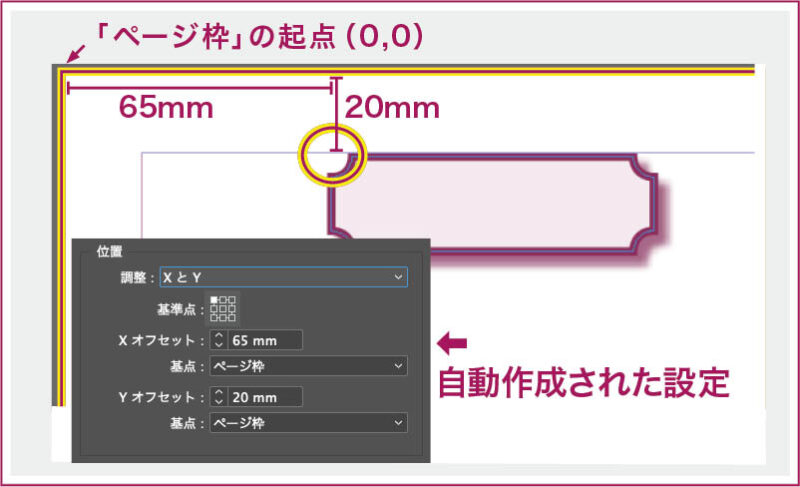
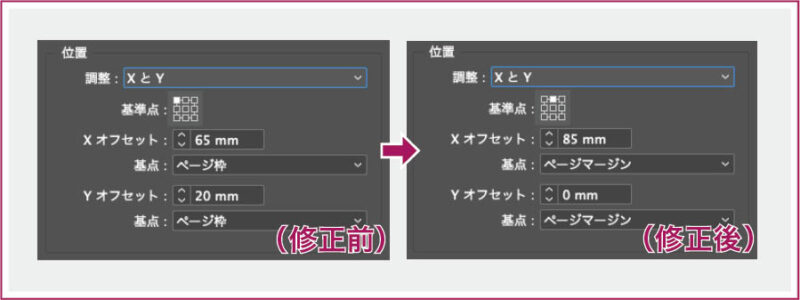
試作品から読み込まれた「位置」は、オブジェクトの左上の角を、左右(X)・上下(Y)の両方とも、「ページ枠」に対してどこに置くのか(オフセット量)が入力されています。

オブジェクトの位置としては、結果的にはこれで合っていますが、正しくは「『ページマージン』に対して、オブジェクトの位置を合わせる」というのが、ここでの適切な考え方です。

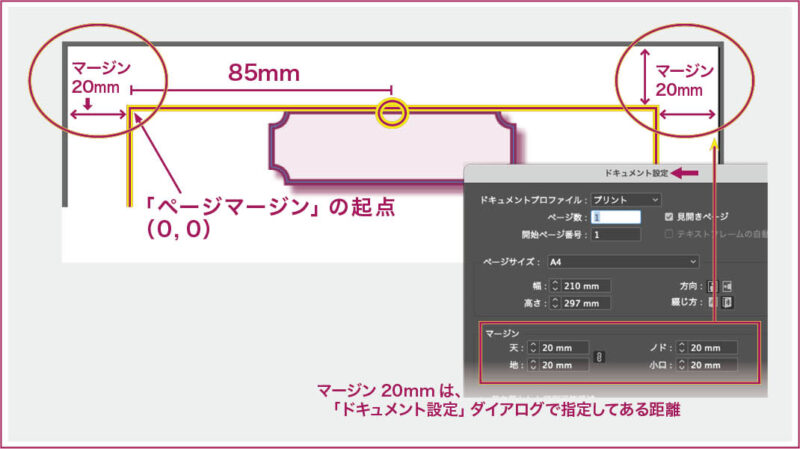
下の図のように修正します。
横方向です。
「Xオフセット:」の下にある「基点:」で「ページマージン」選び、「Xオフセット:」を85mmに設定します。
縦方向も「Yオフセット:」で、「基点:」を「ページマージン」にしますが、オフセット量は上端なので 0 です。

- ページ枠
-
ドキュメントのページサイズそのもの(A4とかB5とか)を基準にする
- ページマージン
-
ドキュメントの上下左右のマージンを考慮した範囲を基準にする
オブジェクトスタイルの位置設定は、「場所があっているからOK」などとそのまま使うのではなく、配置の意図をきちんと反映させておきましょう。
そうすれば、例えば今後オブジェクトの幅を変更した場合でも、オフセット量の再計算をしなくてすみます。
スタイル作成するときは「後でどんな修正の可能性があるのか」を念頭にして作ると、良いスタイルが作れます。
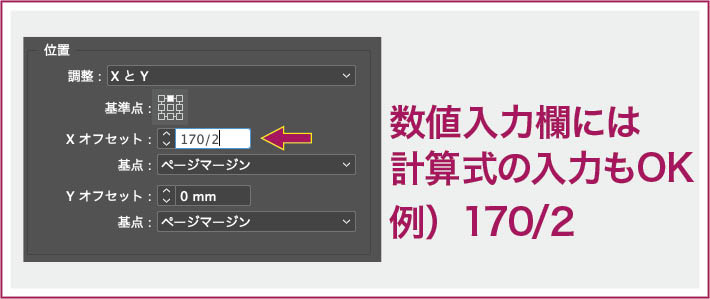
InDesignの数値入力欄では、単純な四則演算もできます。
たとえば、このオブジェクトの「Xオフセット量」は、
「170mm ÷ 2」ですから、数値欄で「170/2」としてTabキーを押せば、計算結果が入力できます。(リターンキーを押すと、設定が丸ごと保存されてダイアログが閉じるので注意。)

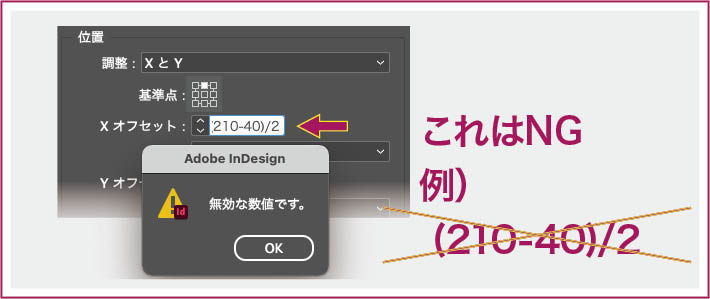
でも、「170mm」も計算させるために「(210-40)/2」としても、エラーになりますので、あしらからず…

これで、試作品で設定した体裁が全てオブジェクトスタイルに反映できました。
最後にもう一度、新規に図形を作ってオブジェクトスタイル「見出し図形」を適用し、一発で思い通りの体裁になったら完璧に完成です。

オブジェクトスタイル作成直後に新規図形にスタイルを当てると、どこが未設定なのかが明白にわかるので、設定漏れがなくなります。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
テキストフレームの場合
テキストフレームも、まずは試作品作りからです。
InDesignのテキストフレームツールを使って、下のようなテキスト3行分のタイトル枠を作りました。

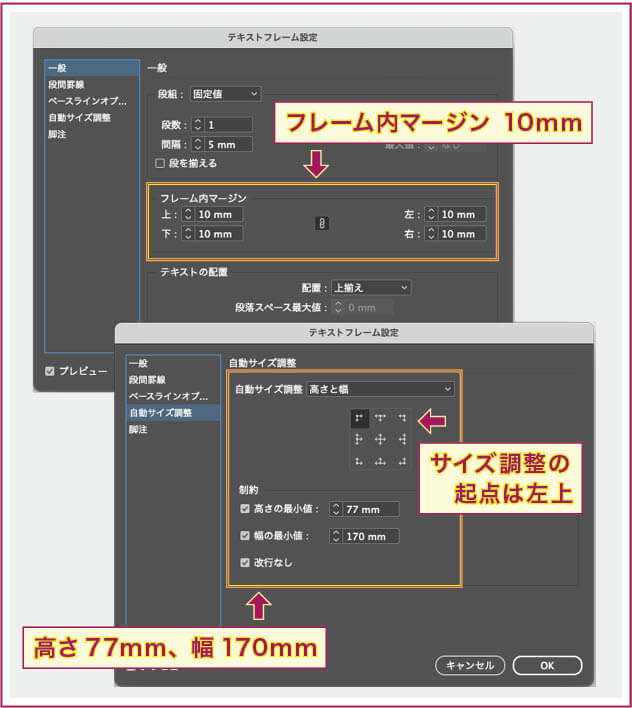
テキストフレームには、罫の種類・太さ・色、塗り、フレーム内マージンを設定してあります。
大きさは、自動サイズ調整で「高さの最小値:77mm」「幅の最小値:170mm」、3行固定とするので「改行なし」にチェックです。

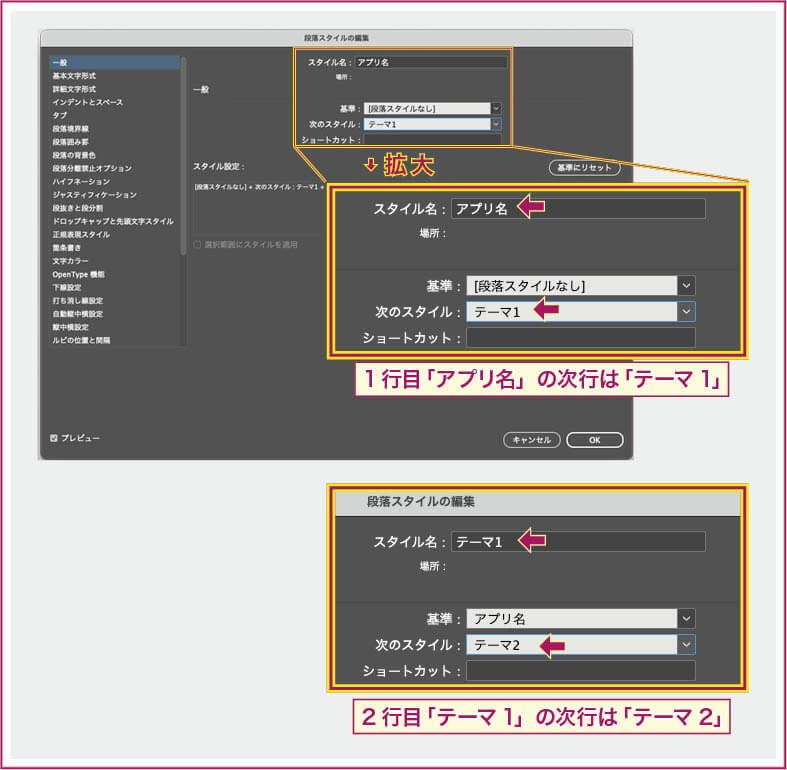
中のテキストには、次の段落スタイルを作成し、
1行目を「アプリ名」、
2行目を「テーマ1」、
3行目を「テーマ2」 として適用。
さらに、各段落スタイルには「次のスタイル」を指定してあります。
1行目「アプリ名」の「次のスタイル」は「テーマ1」、
2行目「テーマ1」の「次のスタイル」は「テーマ2」 です。

これで試作品が完成しました。
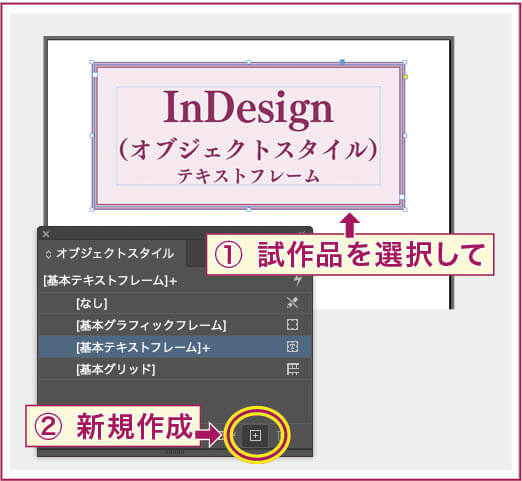
試作品ができたら、図形の試作品のときと同様に、「オブジェクトスタイル」パネルで新規のオブジェクトスタイルを作成し、名称を変更します。
ここでの名称は「囲み枠」としました。

オブジェクトスタイルが新規作成できたら、新たにテキストフレームを作ります。
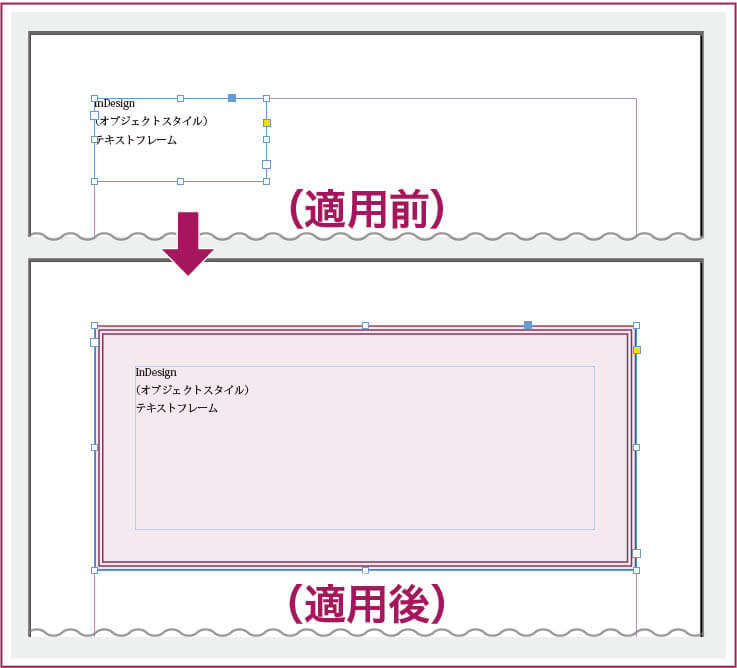
中のテキストも入力して、作成したオブジェクトスタイル「囲み枠」を適用します。

ここからは、「オブジェクトスタイルオプション」のダイアログで、試作品の体裁が反映されていない箇所を調整します。
段落スタイルの登録
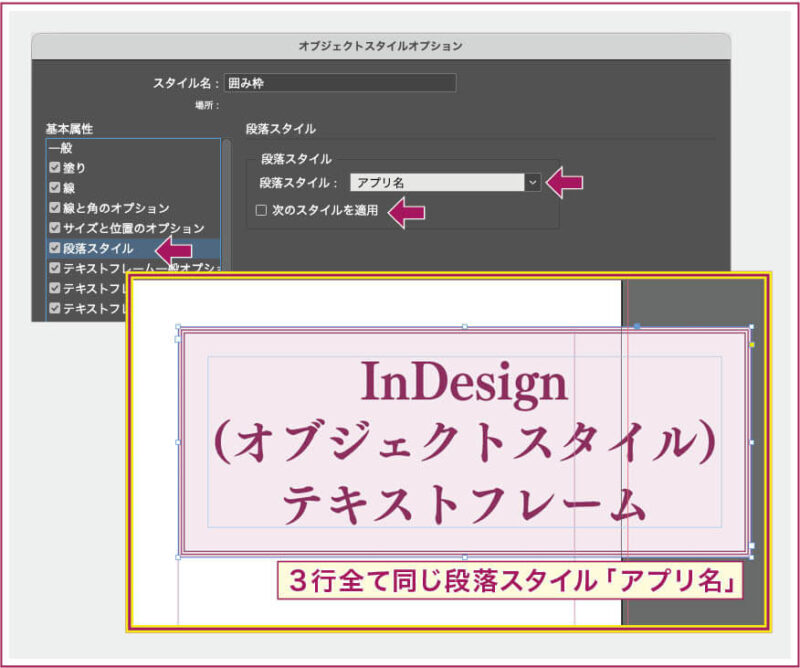
オブジェクトスタイル適用後のテキストフレームを見ると、中のテキストに段落スタイルが適用されていません。
ダイアログ内左側の「基本属性」エリアから「段落スタイル」をクリックして有効化します。

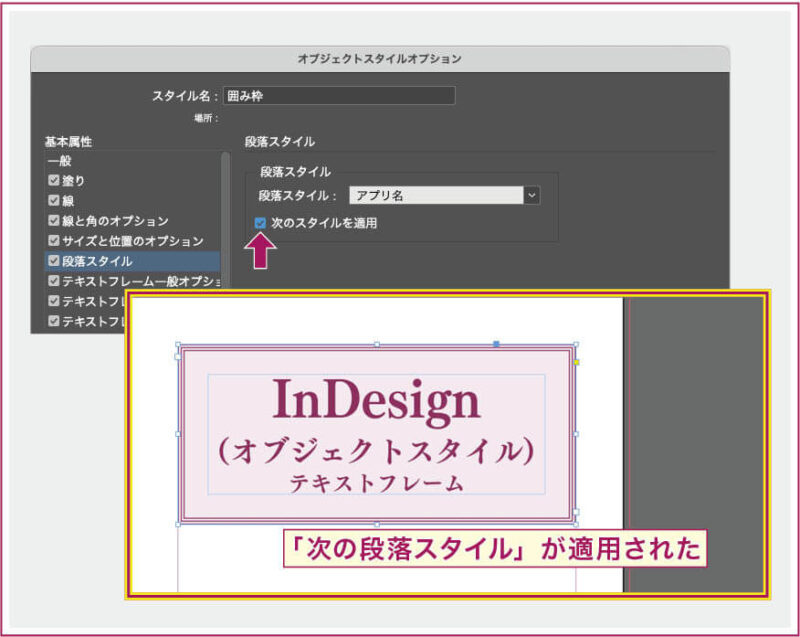
1行目の段落スタイルは反映されましたが、これだけでは2行目・3行目が適用されないので、「段落スタイル:」のすぐ下にある「次のスタイルを適用」にチェックを入れます。

これで、全ての行に段落スタイルが正しく適用されました。
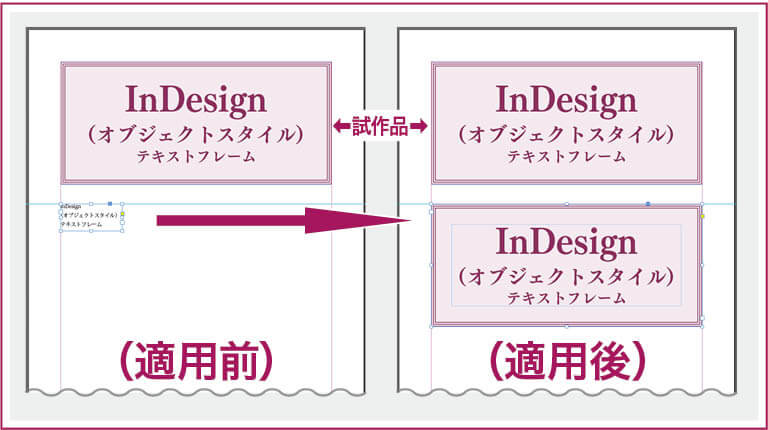
思い通りに仕上がっているかどうか確認します。
再度適当な大きさのテキストフレームを作り、
「InDesign」
「(オブジェクトスタイル)」
「テキストフレーム」 と、3行入力します。
そして「オブジェクトスタイル」パネルの「囲み枠」をクリック!

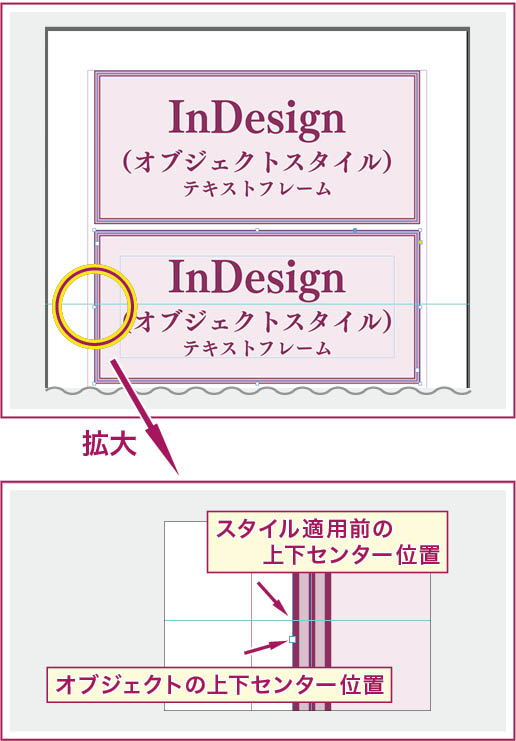
ガイドライン上に配置して、大きさ調整の基準位置(左上角)も確認する。
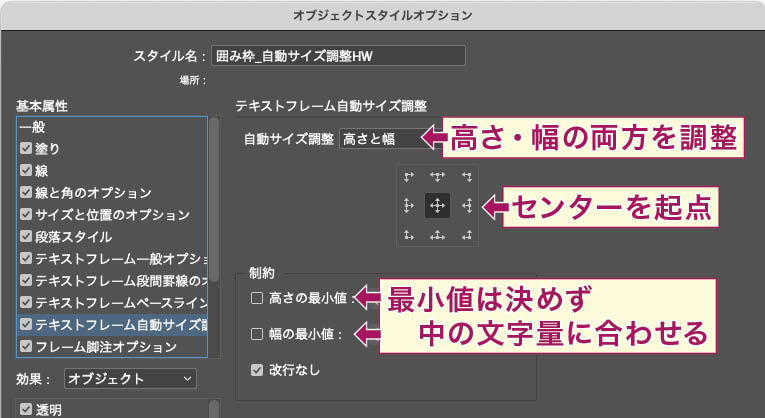
オブジェクトスタイルの「テキストフレーム自動サイズ調整」は、少し注意が必要です。
テキストフレームの自動サイズ調整は、「高さのみ」と「幅のみ」だけでなく、「高さと幅」「高さと幅(縦横比を固定)」という縦横の両方を調整する方法もあります。
試作品では、高さと幅の最小値を決めて左上角を起点に伸び縮みするように設定しましたが、以下の例では、最小値を決めずに、上下左右センターを起点にしてみました。

このオブジェクトスタイルを適用すると、上下センターがずれます。

テキストフレームに、単独で「テキストフレーム設定」で設定した場合はずれることはありませんが、オブジェクトスタイルにしてしまうと思い通りの結果を得ることができません。
「上下センター」ではなく「下端センター」にしても、下辺位置がズレます。
おそらくは、「高さと幅の最小値決める」と「改行なし」のふたつの制約条件の有無が、ズレるかズレないかのポイントになるのではないかと思います。
ですので、オブジェクトスタイルの「テキストフレーム自動サイズ調整」を最も安全に使うなら、横組みなら「高さ」のみ、縦組みなら「幅のみ」の調整にして使ってみてください。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
(まとめ)オブジェクトスタイルの作成手順
これまでに紹介した手順をまとめます。
必要な体裁を設定した「試作品」を作ります。
試作品は、普段よく使うメニューやパネルなど、いつもの慣れたやり方でOKです。
- 図形なら、罫線・塗り・効果・角の形状などを設定。
- テキストレームなら、上下の揃え位置・マージン、段落スタイルを作成して適用しておく。
必要に応じて「次の段落スタイル」なども作り込んでおく。 - 大きさが決まっているなら、そのサイズで作る。
- 表示位置も決まっているなら、その位置に配置する。

作った試作品をもとに、「オブジェクトスタイル」のパネルから「新規スタイルを作成」をクリックし、新しいオブジェクトスタイルを作成します。
次に、新たな図形(または、テキストフレームなど)を作成し、新しく作られたオブジェクトスタイルを適用します。

未完成のオブジェクトスタイルを新規の図形に適用すると、未設定の箇所が明白になるので、オブジェクトスタイル作成時の設定漏れがなくなります。
作成直後のオブジェクトスタイルを、もとの試作品にそのまま適用すると、試作品の体裁はそのまま保持され、あたかもオブジェクトスタイルが完成したかのように見えます。
これでは、実際にオブジェクトスタイルを使うときに、足りない設定を改めて修正しなければなりません。
試作品と、オブジェクトスタイル適用直後の状態を見比べて、足りない設定は「オブジェクトスタイルオプション」ダイアログで設定します。
修正があれば、「オブジェクトスタイルオプション」ダイアログで、プレビューしながら修正し完成です。
オブジェクトスタイルは、初めから「オブジェクトスタイルオプション」ダイアログで作ることもできます。
「オブジェクトスタイルオプション」ダイアログでは、一つのダイアログ内だけで複数項目を設定できるので、簡単なオブジェクトなら、効率よく操作できます。
「オブジェクトスタイルオプション」ダイアログの操作に慣れたら、スタイルの一発作成にトライしてみてもいいかもしれません。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる









