InDesignの「アンカー付きオブジェクト」とは、テキスト中にアンカー付きで挿入されたオブジェクトのことです。
アンカーは、テキスト量の増減に連動して文字と同じように移動するので、文字修正のたびに画像位置を修正する必要がありません。
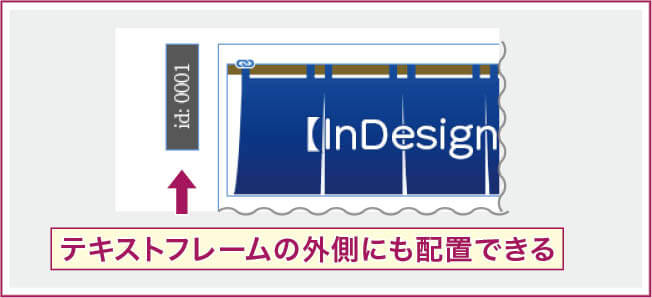
「アンカー付きオブジェクト」として挿入したオブジェクトは、挿入したアンカーの位置に表示するだけでなく、アンカーを挿入したテキストフレームの外側に表示することもできます。
挿入できるオブジェクトはJPEGなどの画像、InDesignで作ったテキストフレームやグラフィックもアンカー付きオブジェクトとして挿入できます。
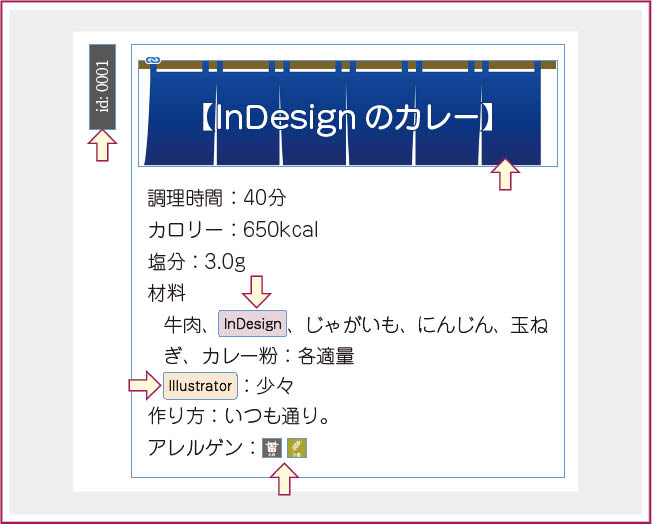
この記事では、下記のレシピ原稿のサンプルを使って、InDesignの3種類の「アンカー付きオブジェクト」の機能を紹介します。
インラインオブジェクト
まずはInDesignドキュメントの本文の最終行の文中に、下図のような牛と小麦の2つのJPEG画像を挿入します。
画像をひとつだけ選択して、コピーします。
次に、画像の挿入位置に挿入カーソルを立てて、ペーストします。
(同時に複数個をアンカーオブジェクトとしてペーストすることはできません。)
牛の画像の後ろにスペースを入力して、小麦画像も同様にコピペで挿入します。
これだけで、2つの画像がインラインオブジェクトとして配置され、周囲の文字量が変わればそれに応じて一緒に動くようになりました。
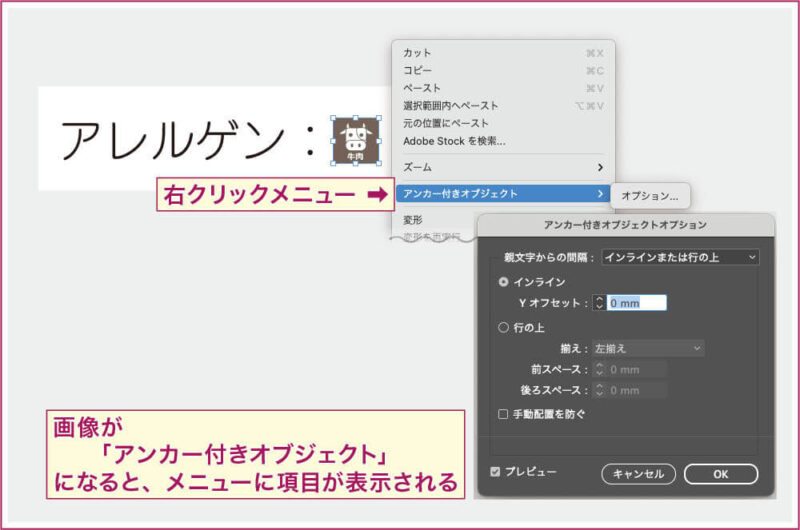
挿入した画像を右クリックすると、メニューに「アンカー付きオブジェクト」>「オプション」の項目が登場し、「アンカー付きオブジェクトオプション」のダイアログが表示できるようになります。
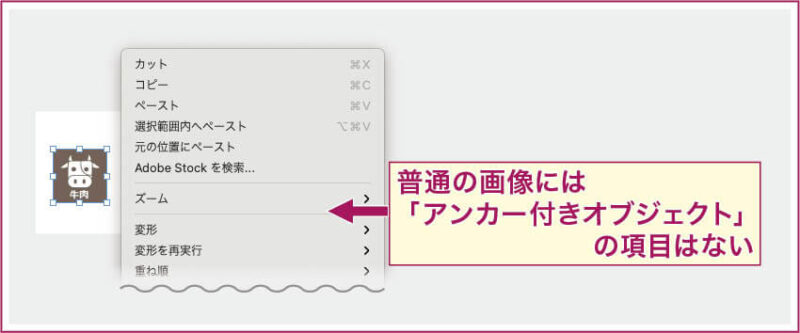
挿入前の画像の右クリックメニューには、「アンカー付きオブジェクト」の項目はありません。
より簡単にインラインオブジェクトを配置するには、選択した画像の右上に表示されるレイヤーカラーの正方形を、マウスで持ったまま目的の挿入位置にShift+ドラッグ&ドロップします。
次に、テキストフレームで作成した「InDesign」と「Illustrator」の枠囲み文字をインラインオブジェクトとして挿入していきます。
JPEGでもテキストフレームでも、挿入方法は同じです。
コピー&ペーストするか、右上の■をShift+ドラッグ&ドロップで配置します。
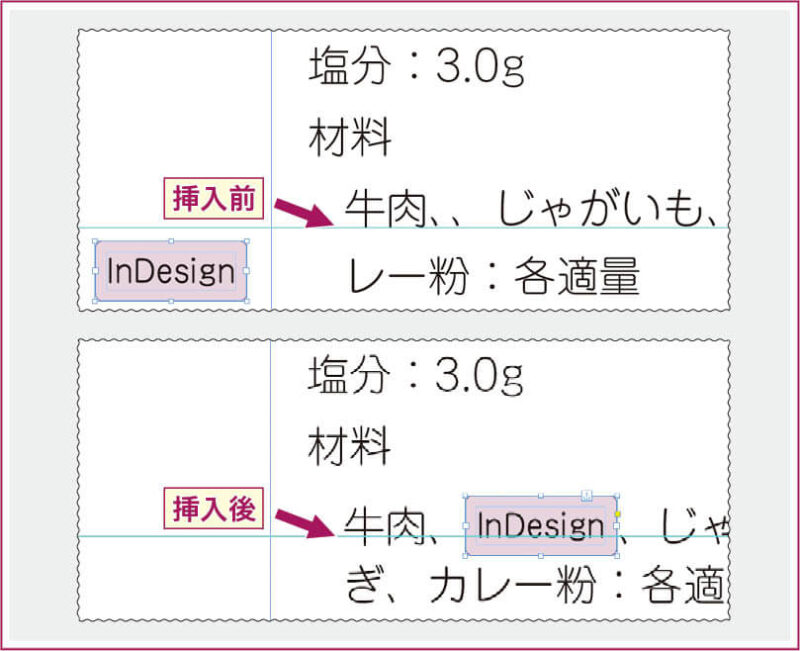
配置した行をよく見ると、挿入した行の位置が少し下にずれています。
配置したオブジェクトが文字サイズよりも大きいと、このようにズレてしまいます。
これを修正するには、インラインオブジェクトを選択して下方向へ引っ張るようにドラッグします。
めいっぱい引っ張ってマウスを離すと、行の位置が元に戻ります。
動かしたインラインオブジェクトの位置を戻すには、文字ツールでオブジェクトを選択してベースラインシフトで調整します。
行の上オブジェクト
次に、「行の上オブジェクト」で見出し行の背景にのれんを配置していきます。
この例では、見出し文字の背後にのれん画像が配置されているので勘違いしそうですが、「行の上」の「上」というのは、「レイヤー的な上」のことではありません。
ここでの「上」は、「オブジェクトを配置する行と、その前の行との間」という意味での「上」です。
(ここでは「先頭行」なので、前行はありませんが…)
のれん画像を挿入したら、「アンカー付きオブジェクトオプション」のダイアログを開いて「行の上」を選びます。
「後ろスペース」でマイナス値を入力して見出し行を上方向に移動させます。
次の行との間隔は、段落の「行送り」で調節します。
画像に「テキストの回り込み」を設定する方法もありますが、「回り込み」では思い通りの位置に配置できないことがあります。
「行の上オブジェクト」の挿入位置と重なり順の関係
「行の上オブジェクト」の「上」というのは、「レイヤー的な上」のことではありませんが、行中の挿入位置によって、前後の文字の重なりに影響します。
上の例のように、のれん画像を先頭に挿入した場合は、その後ろに続く文字はのれん画像の上に重なります。
一方で、「【InDesign」の後ろに挿入すると、「【InDesign」はのれん画像の背後になって隠れてしまいます。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
カスタム配置
InDesignのアンカー付きオブジェクトをカスタム設定すると、オブジェクトを挿入したアンカー位置にかかわらず基準位置を決めて、オブジェクトを表示することができます。
ここでは、レシピのテキストフレームの左肩に乗るようにレシピidを記載したテキストフレームを配置します。
レシピidのテキストフレームは横幅を節約したいので、90°回転させて配置したい位置に置きます。
挿入前に位置決めをしておくと、挿入後のアンカー付きオブジェクトのカスタム設定にその位置が読み込まれるので、後から修正する手間がありません。
このレシピidは校正用原稿として表示することを前提にしているので、邪魔にならないように仕上がりのテキストフレーム外に配置しました。
この例のように「アンカー付きオブジェクト」として挿入し、その後に「オブジェクトスタイル」に登録して、校了後にはオブジェクトスタイルの修正で背景のアミを「なし」にすることで、大量の修正も最小限の作業ですませることができるようになります。
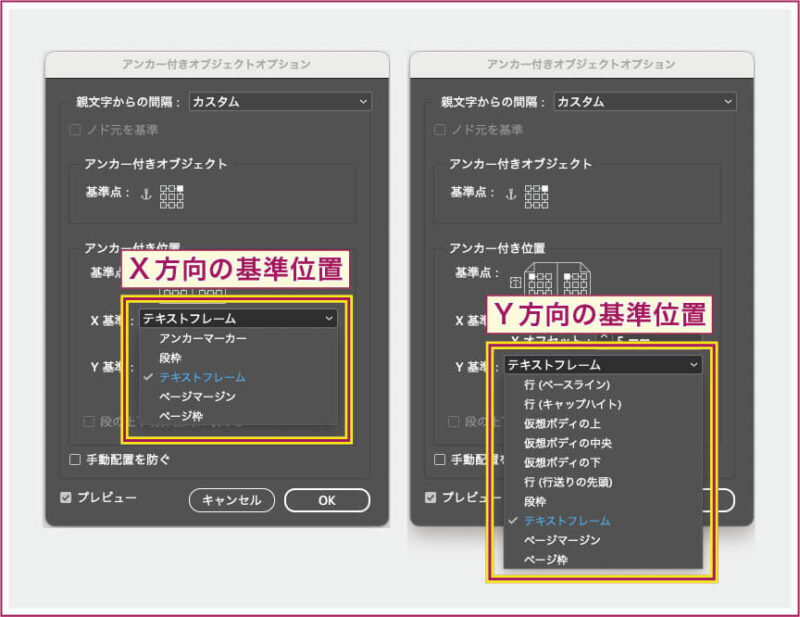
カスタム配置の基準となる位置
「アンカー付きオブジェクト」の「カスタム設定」では、挿入するオブジェクトと本体となるテキストフレームの位置関係を指定して、オブジェクトの表示位置を決めます。
その際、本体のテキストフレームの基準位置はX方向(横組みでは字詰方向)とY方向(横組みでは行送り方向)で選べる項目が違います。
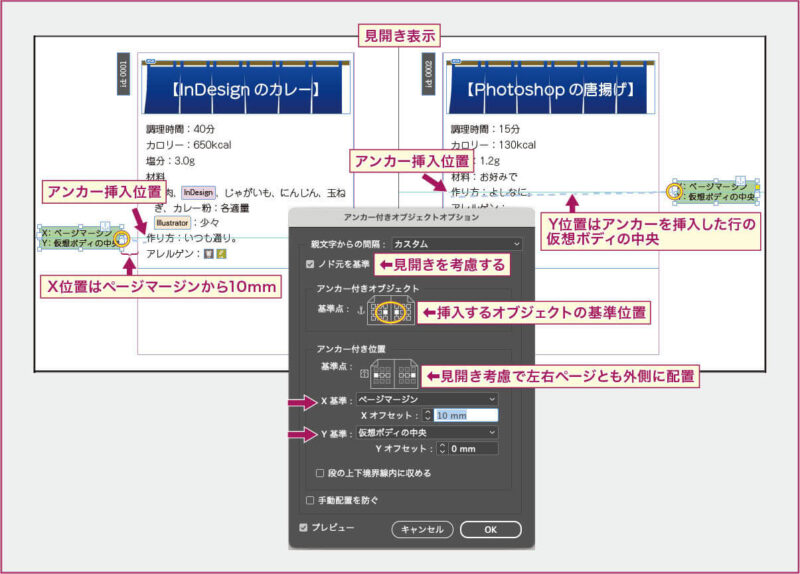
また見開き文書では、ノド小口を考慮して左右に振り分けることができるので、これらをうまく組み合わせると、最小限の手間で正確な位置に表示することが可能になります。
下の例は、アンカーを挿入した行の仮想ボディ中央にアンカー付きオブジェクトの天地中央を合わせ、見開き文書のページマージン左右外側に10mm離して配置するよう設定した例です。