Adobe InDesignの正規表現スタイルは、段落内に自動で文字スタイルを埋め込むことのできる便利なスタイル機能です。
この記事では、InDesignで正規表現を使うことを前提に、正規表現の基礎からInDesignの正規表現スタイルの作成方法を、どこよりも易しくわかりやすく解説します。
 リプちん
リプちんこの記事を読めば、InDesignの正規表現スタイルが作れるようになるよ!
機能の検証バージョン:Adobe InDesign 2023(18.3)


正規表現って何?
正規表現は「文字列検索の表記法」のひとつです。
一般的な文字検索では、検索したい「文字そのもの」を検索画面に打ち込んで文字を探しますが、このときの検索結果は「その文字」だけです。
でも、正規表現を使うと文字の並び方のパターンで文字列検索できるので、パターンにマッチした文字を探し出せるのです。
- ( )で囲まれた文字
- 「円」と「円」の前にある数字(4桁以上は桁カンマ付き)
- 行の先頭にある「・(中黒)」
- 「東京都」として使われていない「都」 などなど
正規表現スタイルとは
InDesignの「正規表現スタイル」というのは、「正規表現のパターン検索によって見つかった文字に、文字スタイルを適用する」という便利なスタイルです。
正規表現スタイルを作成しておけば、文字スタイルは自動で適用されるので、一つ一つの文字列に文字スタイルを適用する必要はありません。
正規表現は一般的に、「検索」のほかに「置換」にも用いられます。
InDesignでも、正規表現は「正規表現スタイル」以外に「検索・置換」でも使えます。
でも正規表現スタイルでは、文字の置換はしません。
InDesignの正規表現スタイルでは、特定の文字スタイルを自動適用させるために、正規表現のパターン検索を使っています。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
正規表現スタイルの作成方法
では、正規表現スタイルの機能を理解するために、簡単な作成例を示します。
手順は2STEPです。
文字スタイルを作成
正規表現スタイルを作成するには、必ず文字スタイルが必要です。
でも、正規表現スタイルで使うからといって、特別な文字スタイルを作るわけではありません。
文字スタイルは、あらかじめ文字スタイルパネルから作成しておいてもいいし、次の STEP2 で説明する「正規表現スタイルの設定」をする際に、「新規文字スタイル…」のボタンをクリックして作成してもOKです。
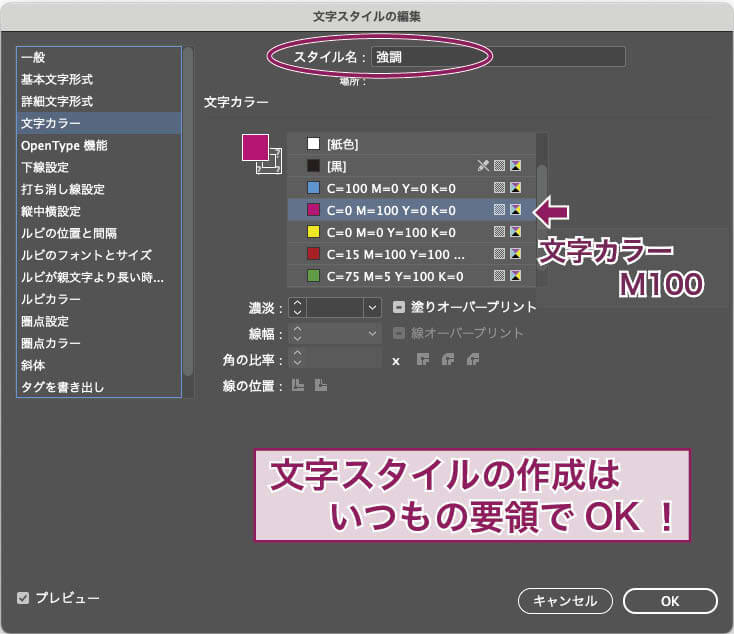
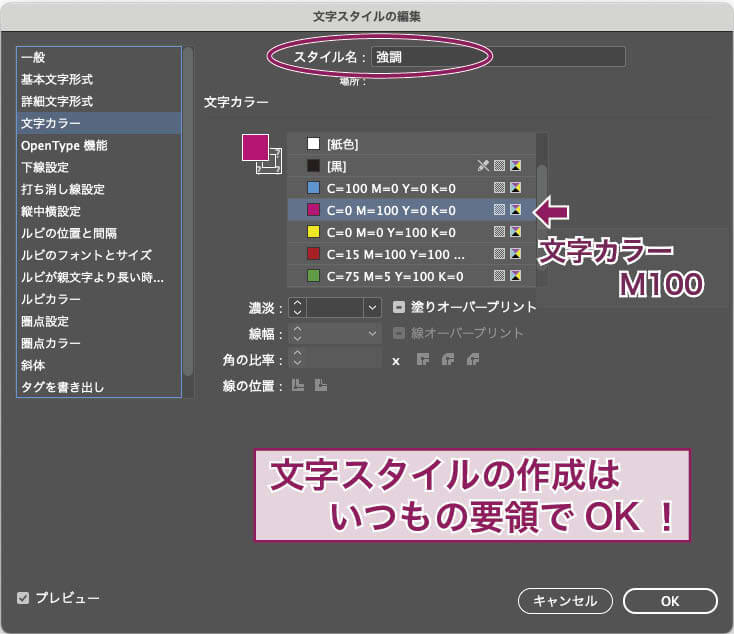
ここでは、あらかじめ下記のような「強調」という文字スタイルを作成しました。


- 文字スタイルパネルから新規作成してもよい
- 正規表現スタイルの作成時に「新規文字スタイル…」で作成してもよい
- すでに使っている既存の文字スタイルを使ってもよい
正規表現スタイルの設定
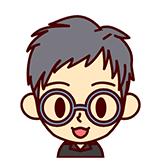
正規表現スタイルは、各段落ごとに作成することもできます(後述)が、段落スタイル内に設定して運用する方法が最も一般的で、尚且つ最も威力を発揮します。
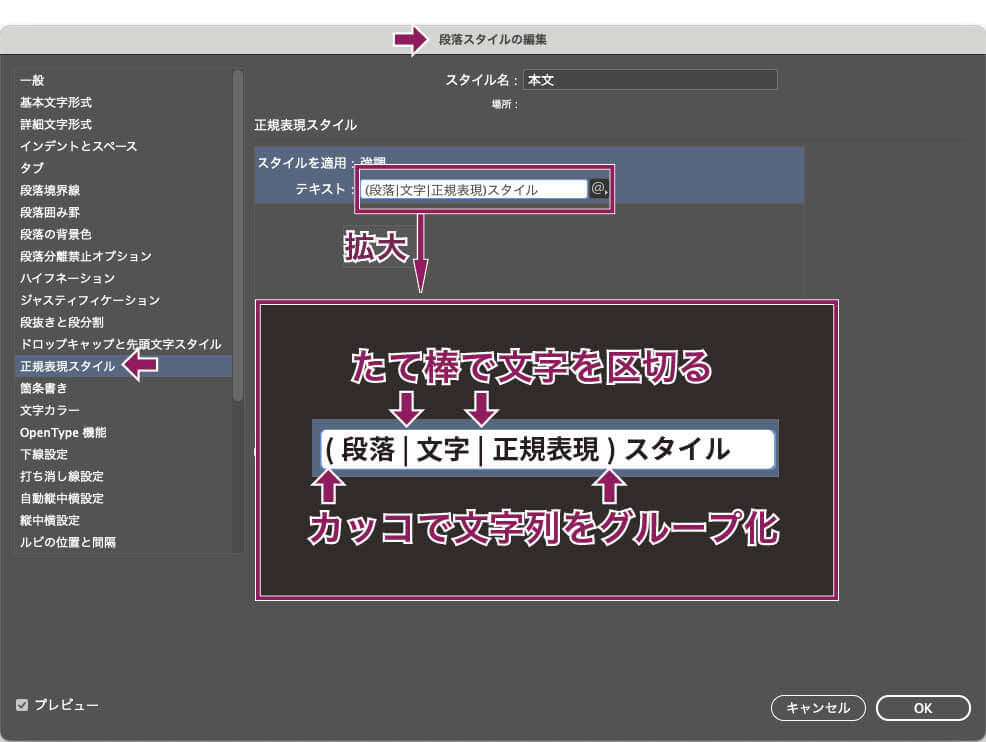
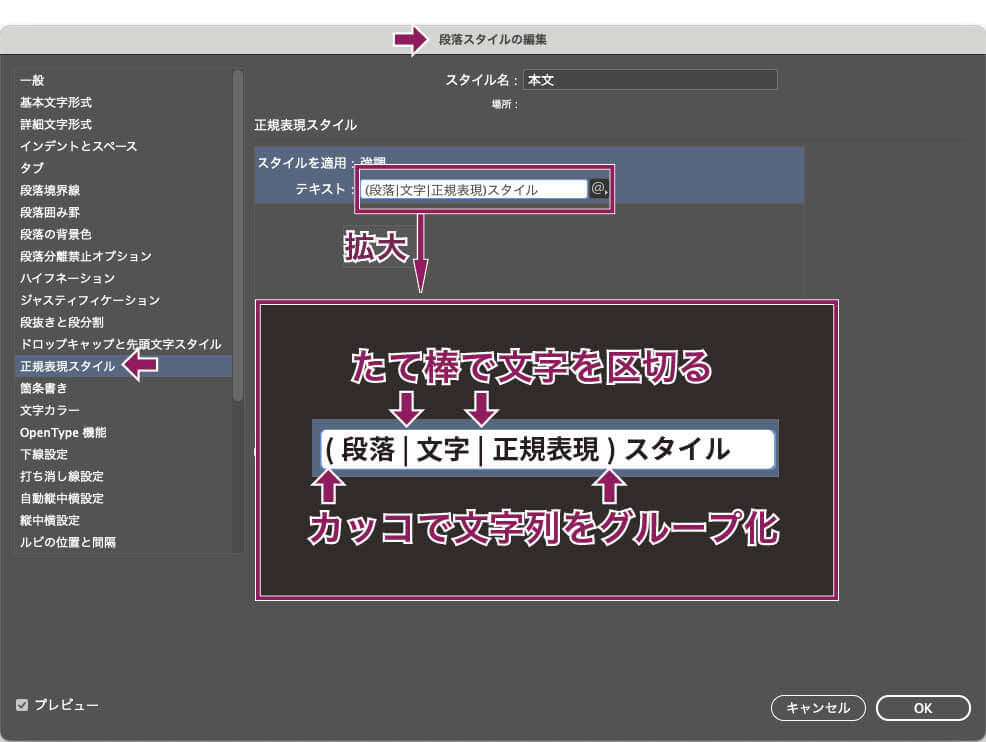
文字スタイルを適用する「テキスト」の入力
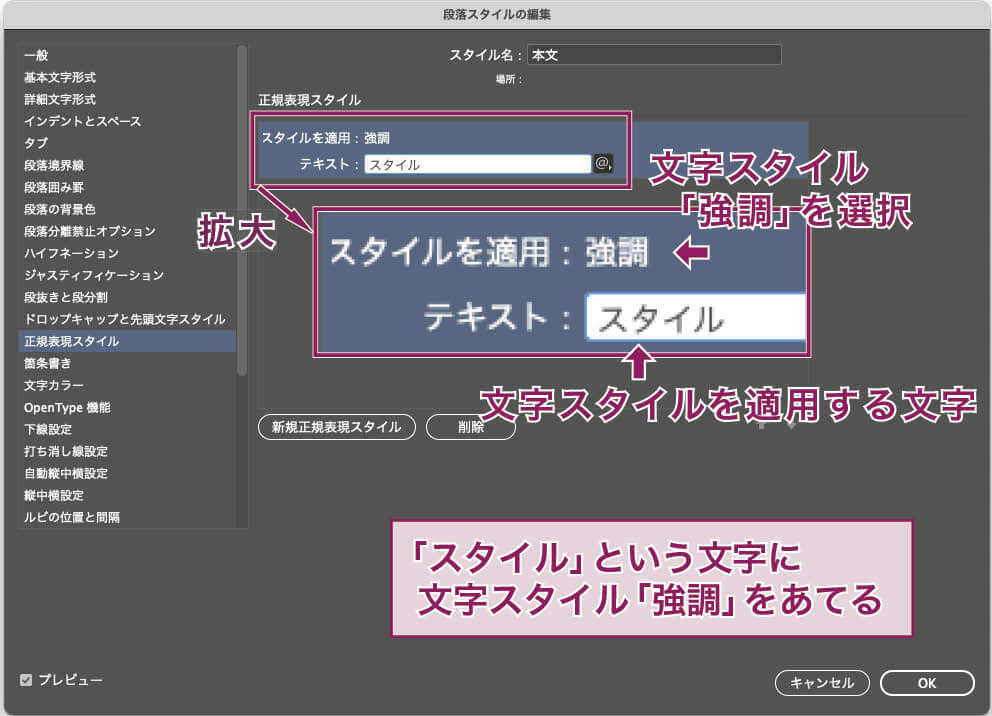
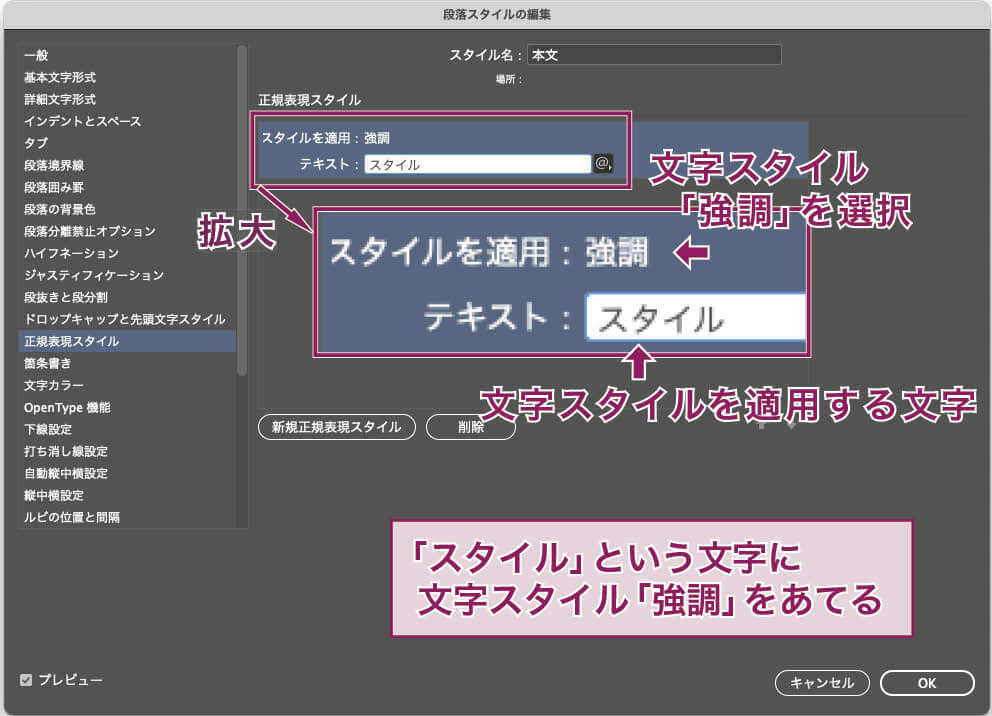
まず、「スタイル」という文字列に、文字スタイル「強調」が適用されるように設定してみます。
正規表現特有の記号は使っていませんが、これも立派な正規表現として機能します。


上の例のように設定することで、段落スタイル「本文」が適用されている段落内の「スタイル」という文字に、「強調」という文字スタイルが適用されます。
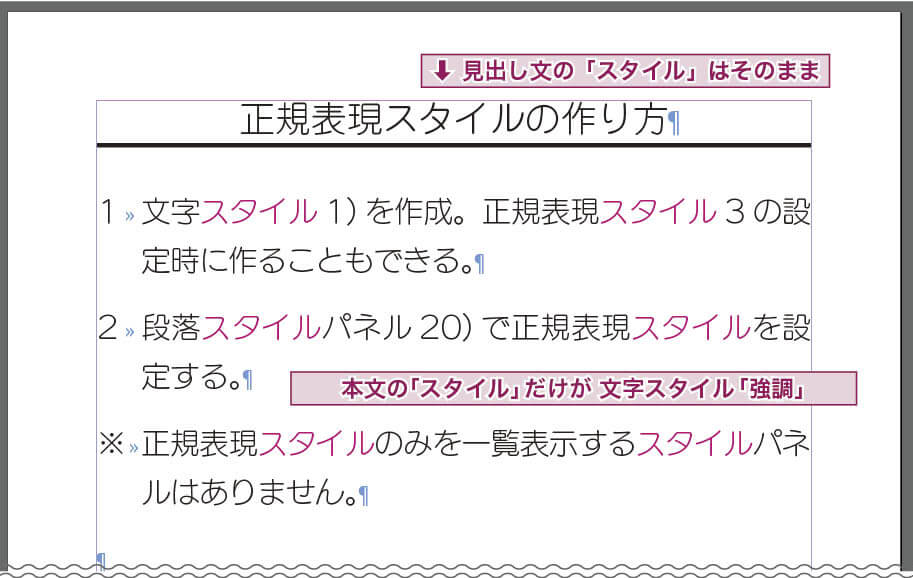
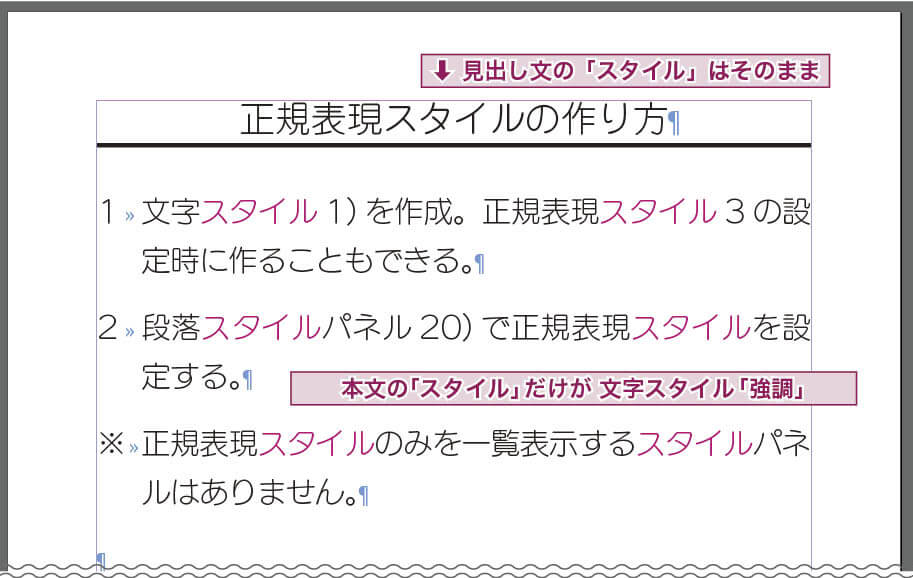
適用結果の確認
下に示した適用後の状態を見ると、「スタイル」が文字スタイル「強調」が適用されてマゼンタになっているのが確認できます。


このように、InDesignの正規表現スタイルというのは、「テキスト:」のボックスに入力された文字(パターン)にマッチした箇所に、文字スタイルが適用されるのです。
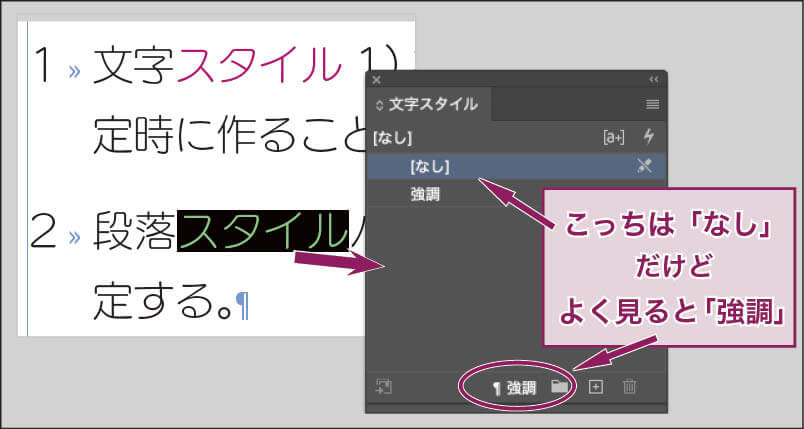
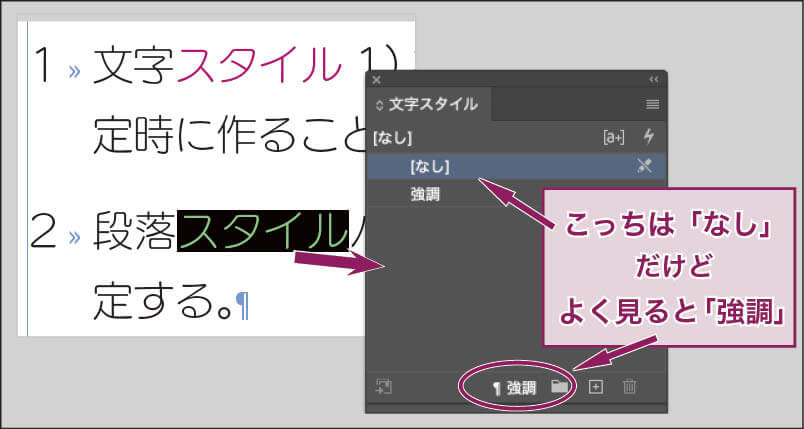
正規表現スタイルによる文字スタイルが、文字に適用されているかどうかは、文字スタイルパネルでも確認できます。
本文でマゼンタの文字を選択して、文字スタイルパネルを見ると、パネル下部に「強調」と表示されています。


正規表現スタイルは、段落スタイルパネルや文字スタイルパネルのように、正規表現スタイル名を一覧で表示するパネルはありません。
また、段落スタイルパネルの正規表現スタイル設定の際に、作成済みの正規表現の記述を選択して呼び出すような機能もありません。(InDesign 2023時点)
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
正規表現の書き方
さて、ここからは正規表現の書き方についての解説です。
正規表現は「文字検索の表記法」ですから、表記法のルールを覚える必要があります。
ルールはたくさんありますが、一度に覚える必要はありません。
まずは基本的な記号を覚えて、その後はその都度調べながら、必要な表記ルールを1個ずつ覚えていけば良いのです。
メタ文字
正規表現では特定の半角文字に意味を持たせ、その文字を組み合わせることで文字の並びパターンを表現します。
この「特定の意味を持たせた文字」のことを「メタ文字」と言います。
「メタ文字」は全て半角文字です。
全角文字で入力すると正規表現としてではなく、普通の全角文字として認識されてしまいます。
以下に、代表的なメタ文字の一部とその意味を掲げました。
ここでいきなり覚える必要はありません。ふ〜ん…程度に眺めてみてください。
| . | (ドット)任意の1文字に一致 |
|---|---|
| \t | タブに一致 |
| \d | 数字に一致 |
| ^ | 段落の先頭に一致 |
|---|---|
| $ | 段落の終わりに一致 |
| ? | 「 ? 」の直前の文字が「1個だけあるかもしれないし、ないかもしれない」場合に一致 |
|---|---|
| ∗ | 「 ∗ 」の直前の文字が「1個以上あるかもしれないし、ないかもしれない」場合に一致 |
| + | 「+」の直前の文字が「1個以上ある」場合に一致 |
| ( ) | ( )内に検索したい文字列を入れて、グループ化する |
|---|---|
| | | 上記の( )で囲んでグループ化した各文字列を区切る |
| \ | 「 \ 」の直後のメタ文字を普通の文字として検索する (使用例) 「\\」 バックスラッシュに一致 「\?」 クエスチョンマークに一致 |
|---|
実践:文字のグループ化
ではさっそく、上で示した正規表現のメタ文字をいくつか使って、正規表現スタイルを作ってみます。
先の例では「スタイル」という文字だけを検索しましたが、それを少し加工します。
今回検索するのは、次の文字パターンです。
「段落スタイル」「文字スタイル」「正規表現スタイル」のどれか
これを正規表現で書くと、( )と|を使って次のように表します。
(段落スタイル|文字スタイル|正規表現スタイル)
少し見方を変えて、次のように考えてみます。
「段落」または「文字」または「正規表現」のあとに「スタイル」と続く場合
これを正規表現で書いたのが、次です。
「スタイル」という文字がひとつになったことで、冗長性がなくなってすっきりしました。
(段落|文字|正規表現)スタイル
完成した表記を、InDesignの正規表現スタイルとして設定しましょう。
設定箇所は、「段落スタイルの編集」ダイアログの「正規表現スタイル」です。


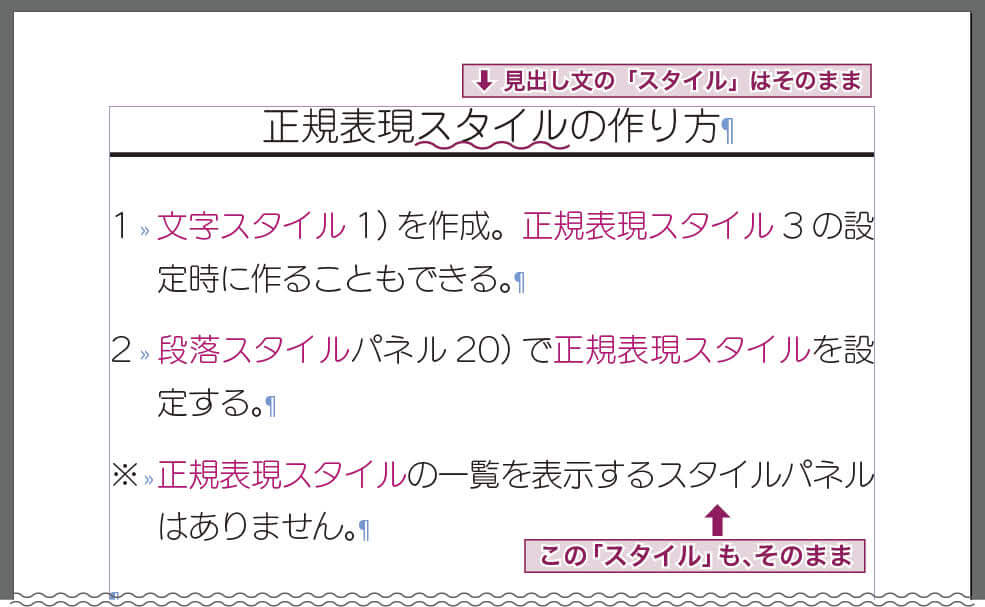
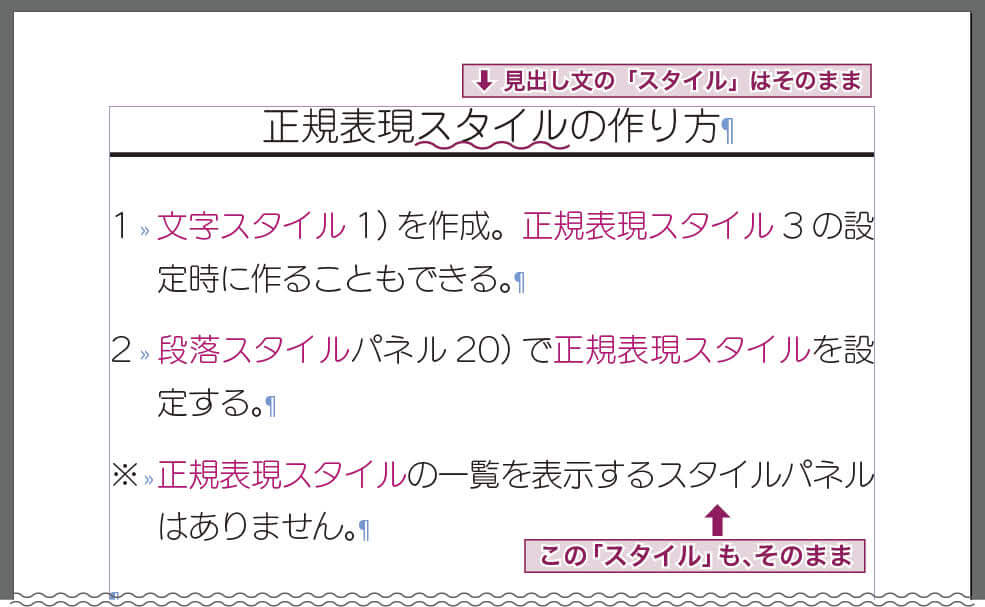
「OK」ボタンで確定して、適用結果を見てみます。
「文字スタイル」「段落スタイル」「正規表現スタイル」は、文字スタイル「強調」が適用されてマゼンタになっています。見出し文の「スタイル」はマゼンタにはなりません。


Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
実践:文字の種類
次に、数字に対して「上付き」の文字スタイルを当てるように設定してみます。
検索するのは、次のパターンです。
- 1桁以上の数字に続いて半角の閉じカッコが1個ある場合。
- 半角閉じカッコはないこともある。
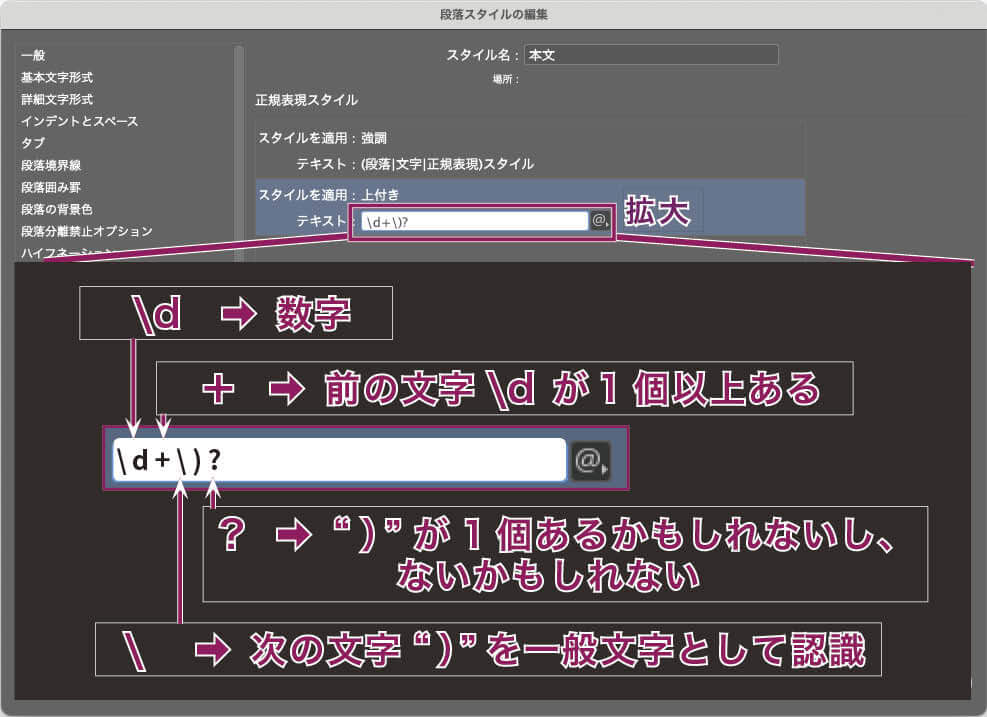
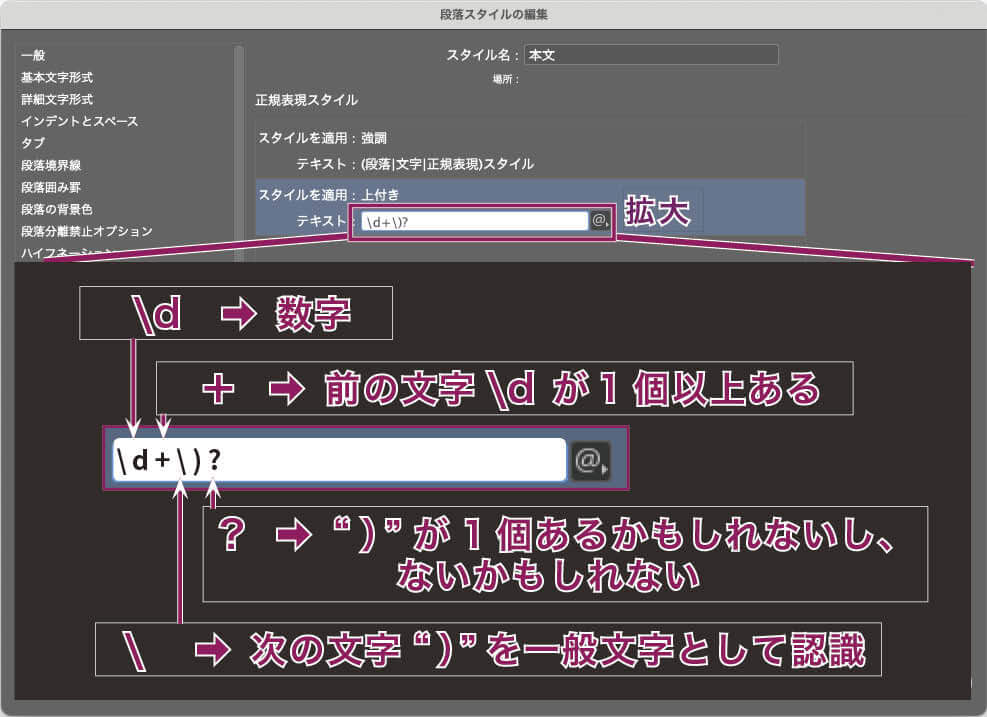
正規表現で数字を表すには、「\d」を使います。
「+」をつけると、「+」の直前の文字が1回以上ある場合にマッチするので、この場合は1桁以上の数字にマッチさせることができます。
半角の閉じカッコは、メタ文字ではなく普通の文字として検索したいので「 \) 」のように、バックスラッシュをつけます。
さらに半角閉じカッコは、「1個あるかもしれないけど、ないかもしれない」という場合にもマッチするように「?」をつけました。
\d+\)?
これで、完成です。
この正規表現スタイルも前回同様に、段落スタイル「本文」の中に設定します。




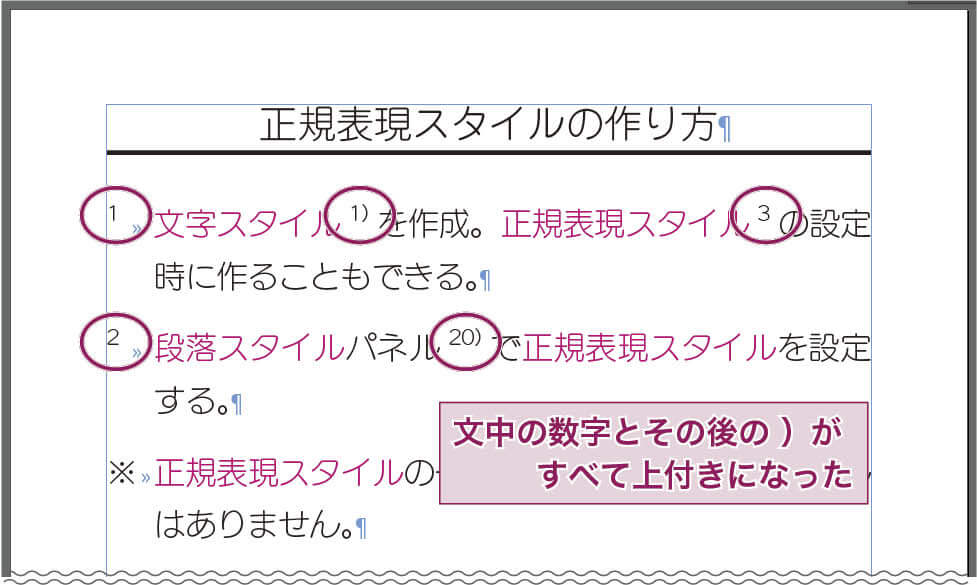
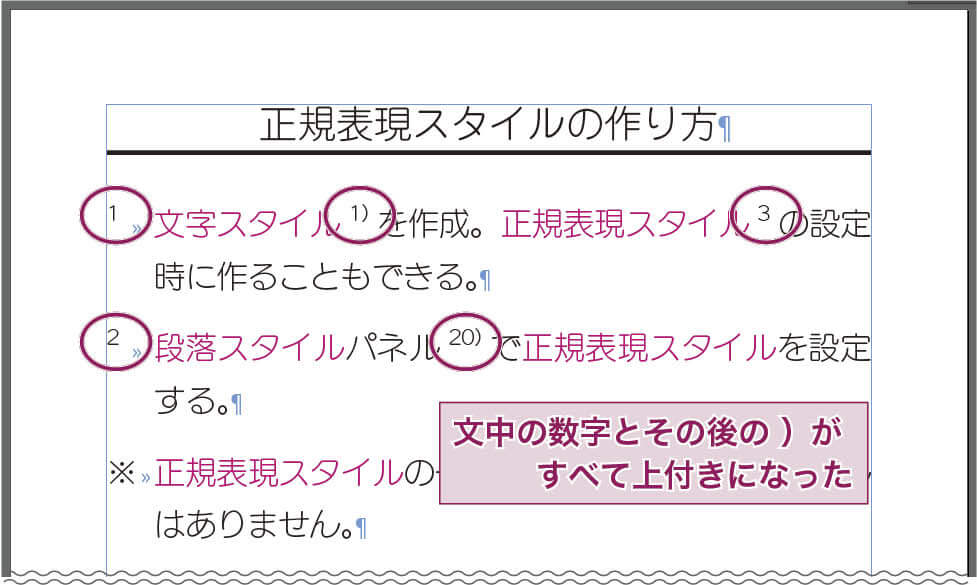
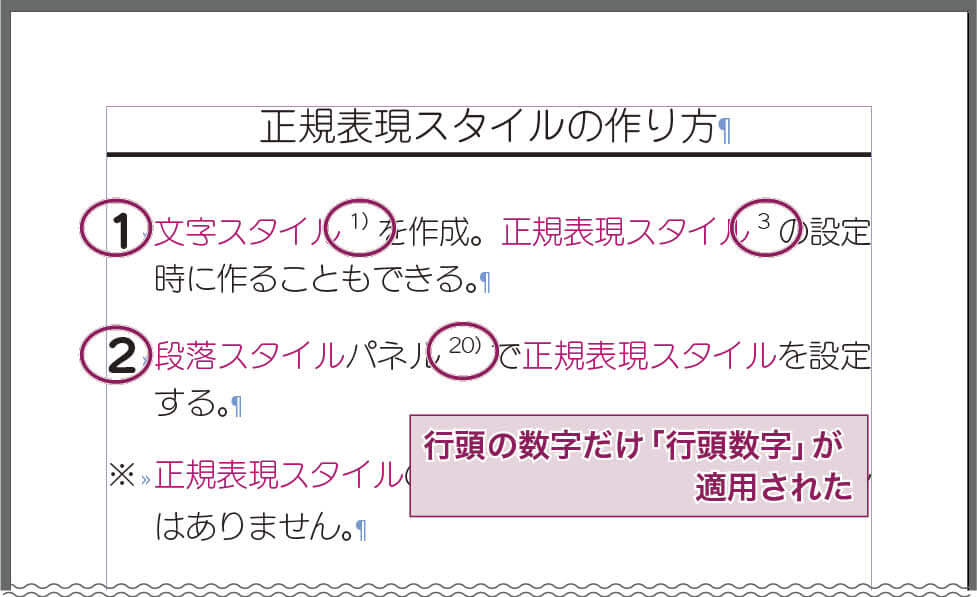
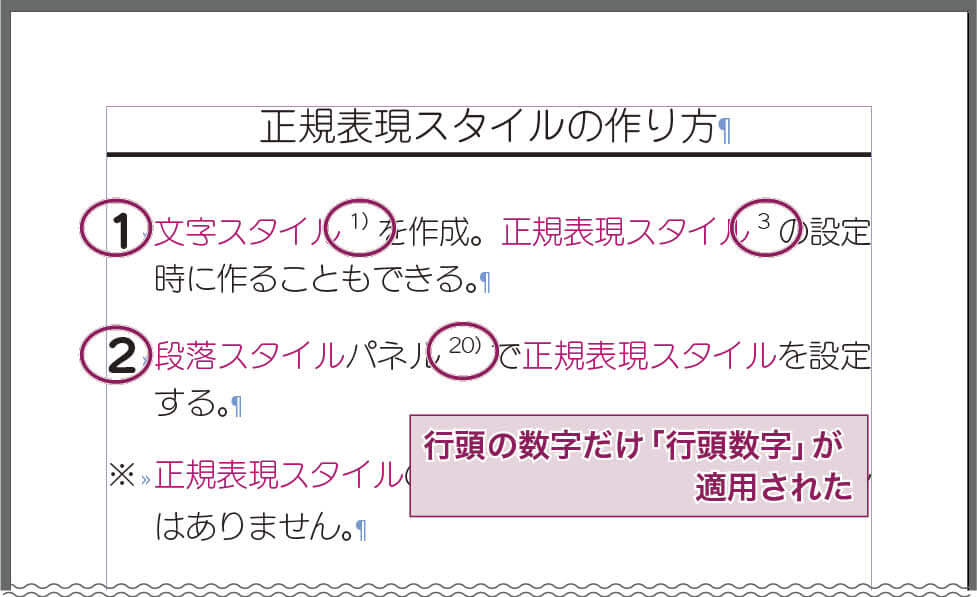
さて、ここで仕上がりを見ると、行の先頭の数字も上付きになってしまいました。
行頭の数字は箇条書きの番号なので、上付きにはしたくありません。
文中の数字のみに適用されるよう、上記の正規表現を修正することもできますが、ここでは、もうひとつ別の正規表現スタイルを追加して、先頭数字を親文字に戻します。
正規表現スタイルではなく「先頭文字スタイル」も使えますが、ここでは敢えて「正規表現スタイル」を使います。
実践:文字の位置
正規表現では、文字の位置を特定して検索することができます。
先の設定だけでは、段落の先頭にある数字にも上付きの文字スタイルが当たってしまいました。
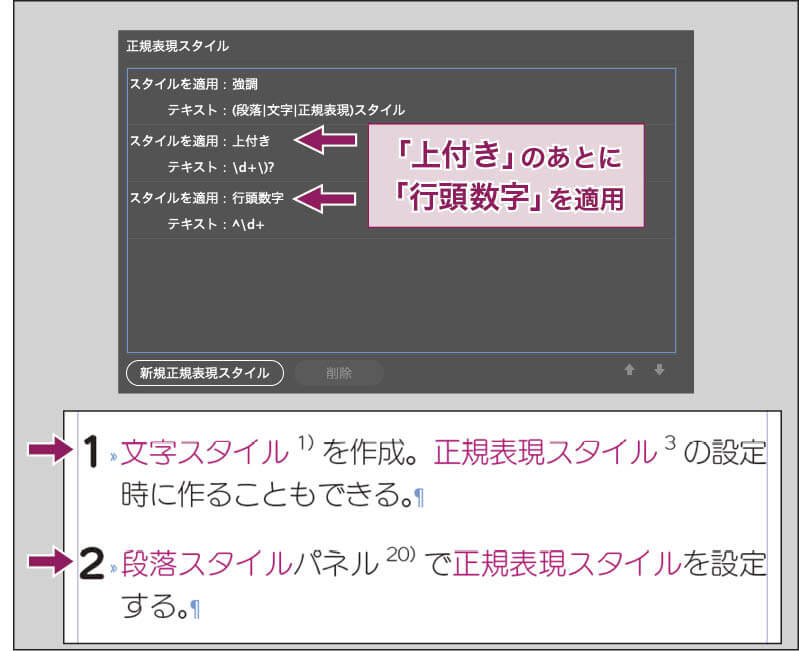
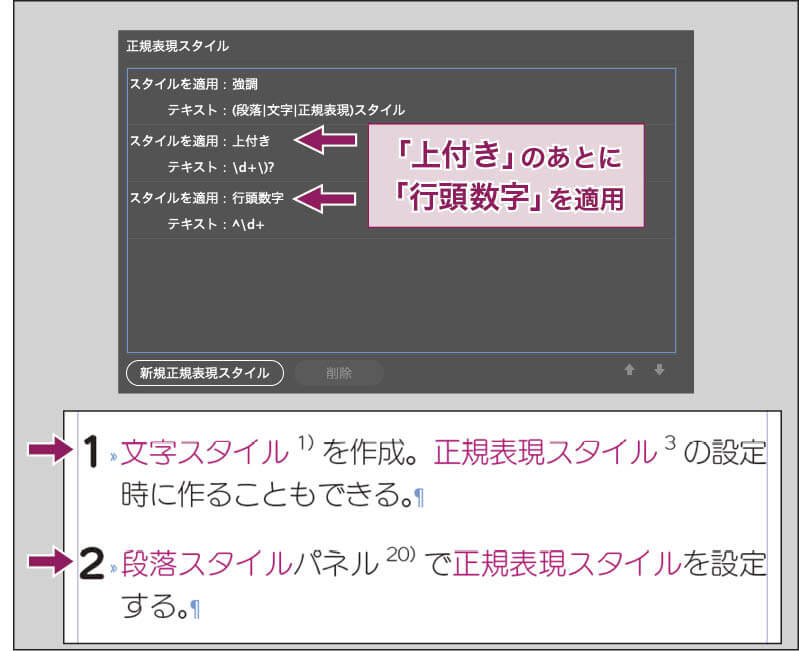
これを、正規表現の「先頭」というパターンを使って、行の先頭にある数字に、上付きではない文字スタイル「行頭数字」を適用します。
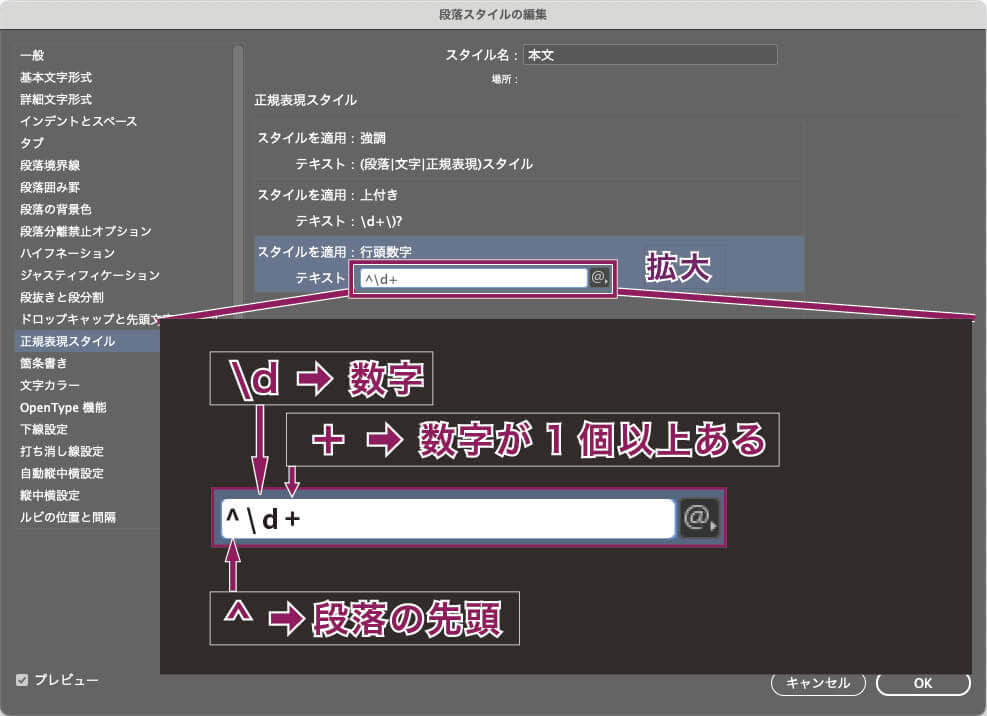
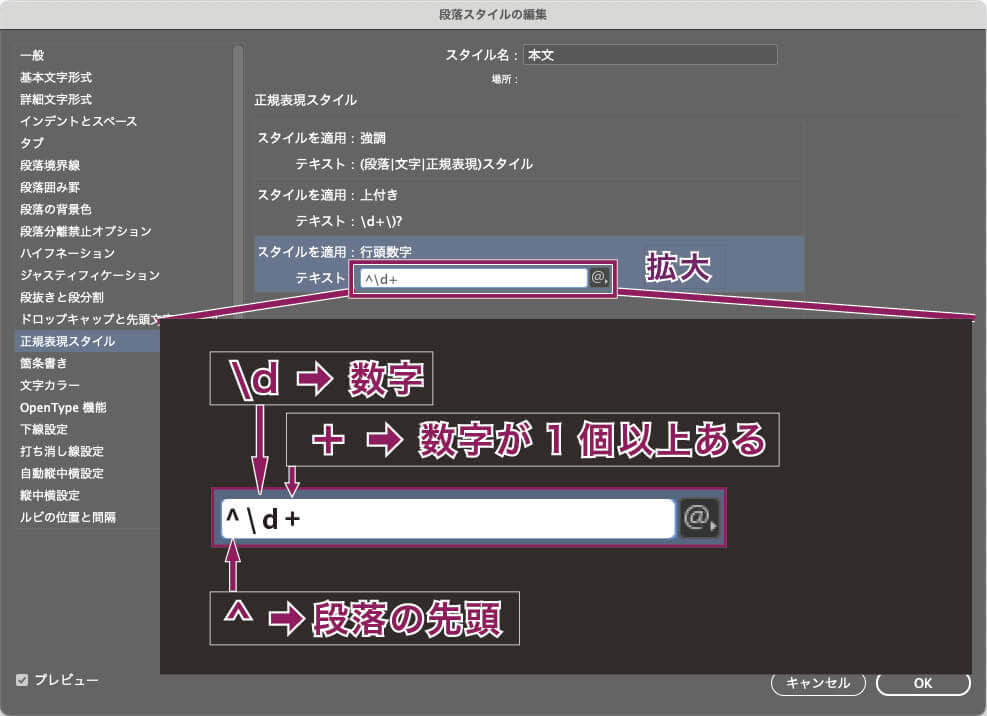
- 段落の先頭: 「 ^ 」
- 数字: 「 \d 」
- 1桁以上の数字: 「 \d 」の後ろに「 + 」をつける
^\d+




これで行頭の数字には、文字スタイル「行頭数字」が適用され上付きが解除されました。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
文字スタイルの混在適用と適用順序
InDesignの正規表現スタイルを使うと、同一文字に対して複数の文字スタイルを適用することができます。
「混在適用」は、文字スタイルパネルからは実現できません。
文字スタイルを混在適用させる場合には、正規表現スタイルを使います。
その際は、定義する際の順番に注意が必要です。
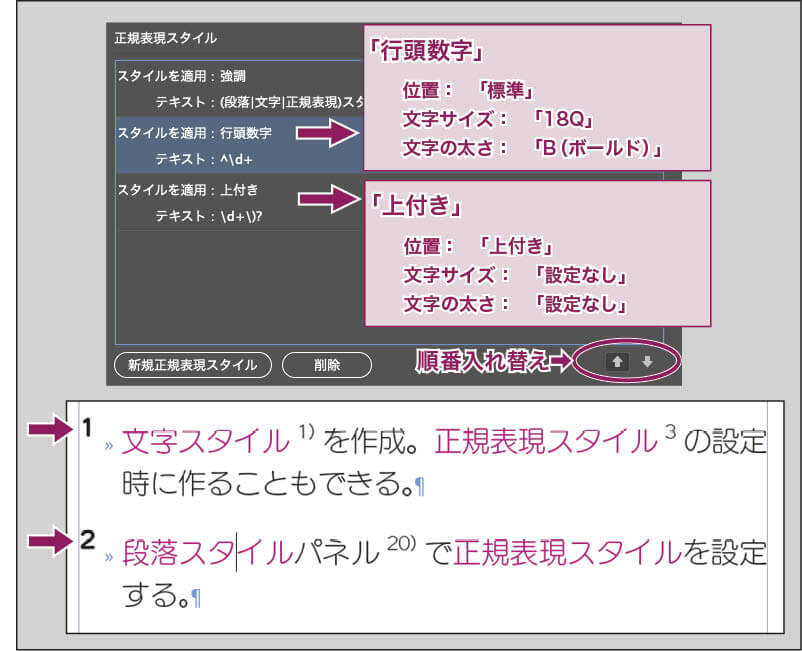
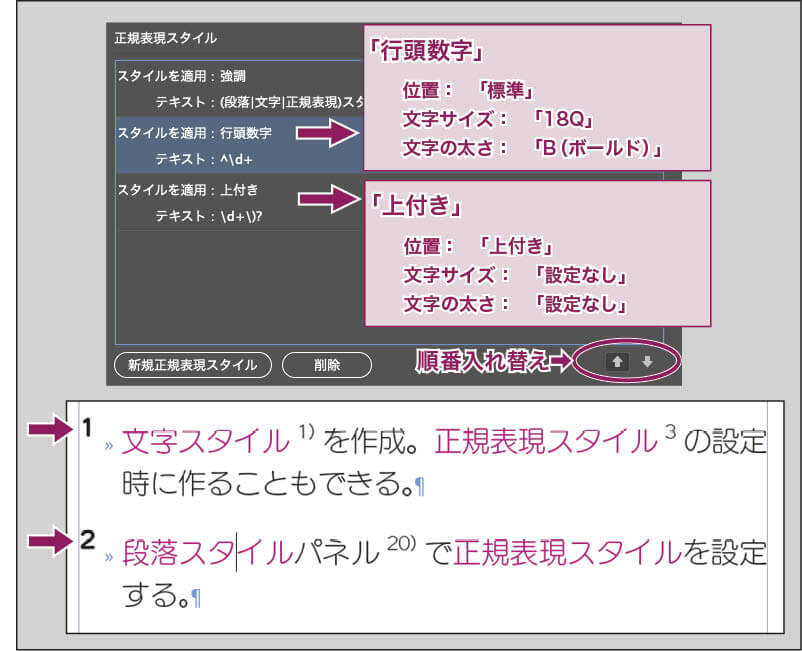
今回の例では、まず先に全ての数字に「上付き」の文字スタイルが適用され、そのあとで段落先頭の数字だけ、「文字位置:標準」にした文字スタイルが適用されています。


ためしに、この正規表現スタイルの順番を入れ替えてみます。
正規表現スタイルの項目をクリックで選択した状態で、パネル下部の⬆︎⬇︎ボタンを押すと、順番が入れ替えられます。


順番を入れ替えると、最終的には最後に設定された「上付き」が適用されて、先頭数字も上付きになってしまいました。
一方で、文字スタイル「行頭数字」の設定には、位置「標準」のほかに、文字サイズ「18Q」・文字の太さ「B(ボールド)」にしていますが、文字のサイズと太さについては、後から適用した「上付き」の文字スタイル内では明示的に設定していないので、先頭数字は、文字スタイル「行頭数字」の「18Q」「B(ボールド)」が生きているわけです。
スタイルが上書きされる関係は、一般的な「段落スタイル」と、一般的な「文字スタイル」の関係と同じです。
「段落スタイルの設定項目のうち、変更したい項目は文字スタイル設定で明示的に入力し、段落スタイルの設定をそのまま引き継ぎたい項目は、文字スタイルの設定項目では空欄にしておく」というルールが、正規表現スタイルの文字スタイル適用順序にも当てはまる、というわけです。
正規表現スタイルに文字スタイルを上書きできる!?
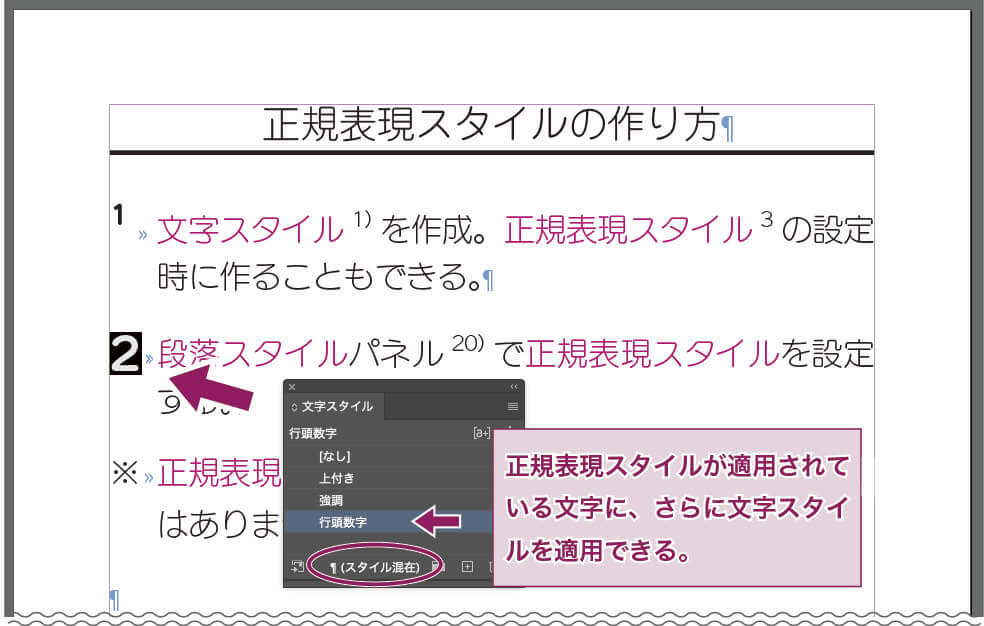
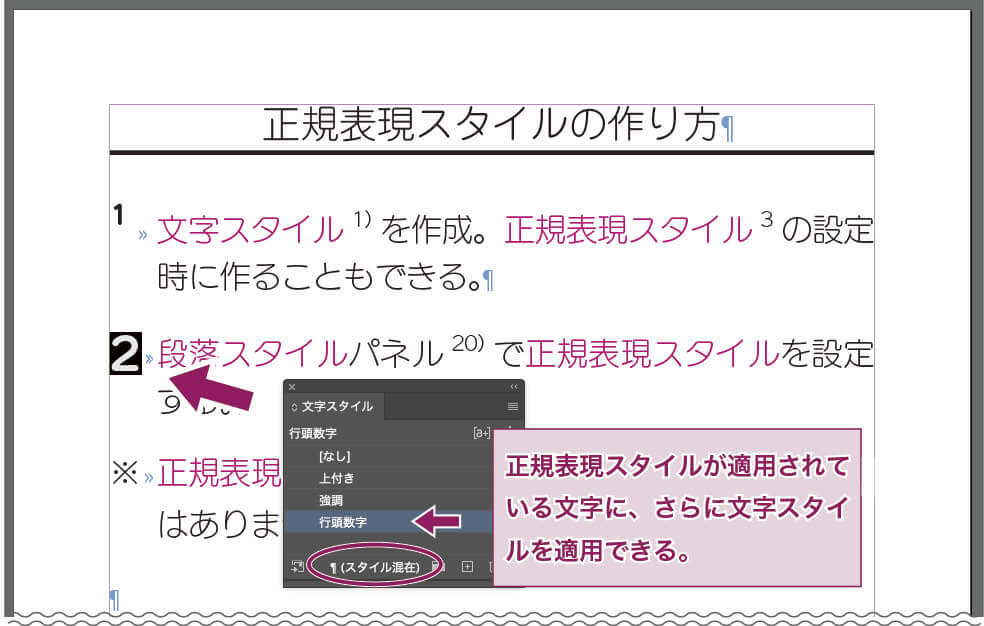
正規表現スタイルで適用されている文字スタイルには、さらに手作業で文字スタイルを適用することができます。
「適用することができます」というより、「適用できてしまいます」と言うほうが正しいかもしれません。
先の正規表現スタイルで、後から数字の上付き設定をした場合でも、文字スタイルパネルから手作業で「行頭数字」の文字スタイルを選んで適用できてしまうのです。


この場合でも、正規表現スタイルは適用されているので、文字スタイルパネルの下部の表示は「スタイル混在」となっています。
同一文字に対する文字スタイルの混在適用は、正規表現スタイルにマッチした箇所に、イレギュラーで別の文字スタイルを強制的に適用できるというメリットもありますが、複数人のオペレーターが編集作業をする場合や、多用しすぎた場合には事故のもとにもなり得るというデメリットも理解しておかなければいけません。
こうした混乱を起こさないためにも、正規表現スタイルを使う際には、運用ルールの徹底・周知も必要です。
- イレギュラーな体裁には、手作業で文字スタイルを上書き適用できる
- 多用して複雑になると、作業の煩雑化や事故のもと
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
正規表現の最適練習ツールは?
正規表現を覚える一番良い方法は、自分が普段使うツールで練習することです。
なぜなら、正規表現には「方言」と言われる、ツールによる書き方ルールの微妙な違いがあるためです。
特に、InDesignはDTPアプリケーションですから、一般的なテキストエディタとは違うInDesignだけの拡張表現がたくさんあります。
ですから、「InDesignで正規表現を使えるようになりたい」のなら、InDesignで練習してください。
正規表現スタイルの利用
InDesignで正規表現を勉強する方法として、私がオススメしたいのは、ここで説明してきた「正規表現スタイル」です。
「正規表現スタイル」なら、適用後の文章を見れば結果が即座に確認できます。
練習用の文字スタイルの設定は、文字カラーを「マゼンタ」にしたり、「上付き」「太字」など単純な文字スタイルにしておくと、適用状況が一目瞭然です。
「正規表現 × 検索オプション」
正規表現は、InDesignの「検索と置換」でも使えます。
正規表現置換では、検索パターンだけでなく置換後のパターン記述にもメタ文字が使えるので、積極的に利用したい機能ですが、ひとつ押さえておきたい注意点があります。
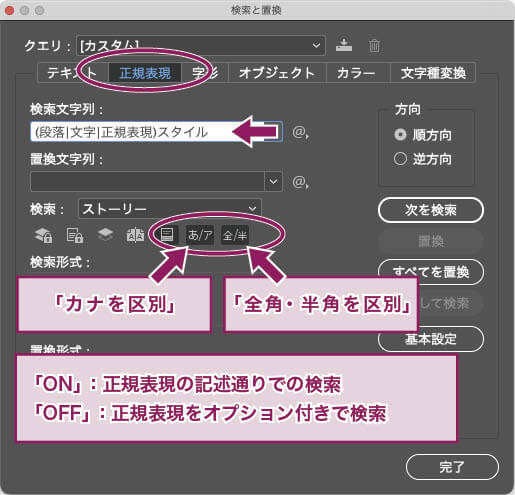
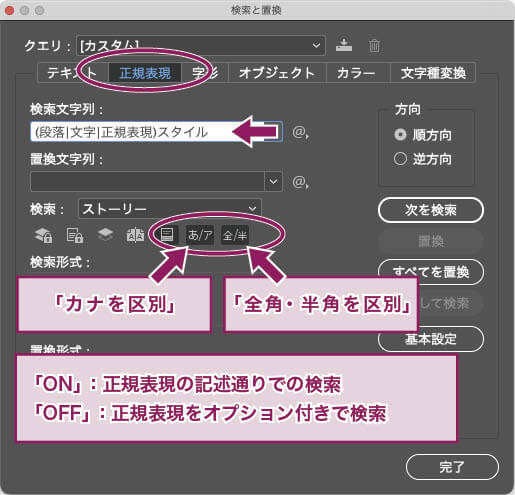
InDesignの「検索と置換」のダイアログには、「検索オプション」に「カナを区別」「全角・半角を区別」のボタンがあります。
この「検索オプション」は、正規表現検索と併用して使えます。
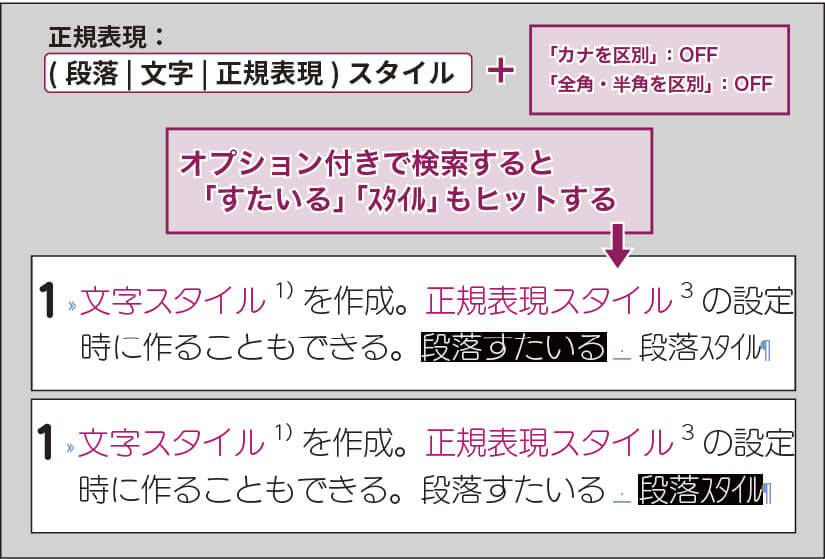
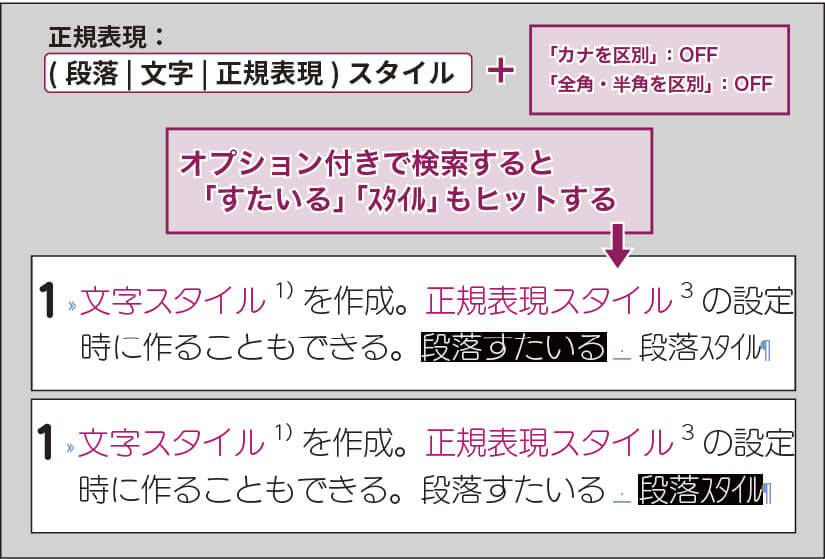
例えば、「(段落|文字|正規表現)スタイル」という正規表現だけでは、ひらがなの「すたいる」や半角の「スタイル」にはマッチしませんが、「カナを区別」「全角・半角を区別」をオフにすると、「段落すたいる」にも「段落スタイル」にもマッチします。
正規表現検索では、メタ文字を書くことばかりに注意が向きがちですが、「検索オプション」と併用すると、簡単な記述で目的が達成できるかもしれません。




Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
正規表現を書く上で大切なこと
気づく力
正規表現を書く上で最も大切なことは、たくさんのメタ文字を覚えることではありません。
大切なのは「検索条件を的確なパターンに落とし込む気づき」です。
例えば、郵便番号の「000-0000」という形式を正規表現で検索したいとき、「3桁数字、ハイフン、4桁数字が順に並んでいるパターン」とだけ考えてしまうと、「03-1234-5678」という電話番号があったなら、後半部分の「234-5678」にもマッチしてしまいます。
これではいけませんから、例えば「『〒』や『郵便番号』という文字に続く」とか「段落の先頭」などのパターンを追加したり、あるいは「『3桁数字、ハイフン、4桁数字』の並びの前は数字ではない」などとする必要があるかもしれません。
正規表現の書き方は、まず目的の文字に「マッチする条件」を的確に導き出せたあとで、その条件のメタ文字での記述方法を調べて書き上げれば良いのです。
正規表現一覧の利用
InDesignで使える正規表現は、市川せうぞーさんの正規表現一覧が参考になります。
対応バージョンはCS3なので少し古いですが、InDesignだけの拡張機能のメタ文字も載っています。
まずはこの正規表現一覧の、各メタ文字に対する「意味」の欄をサラッと読んで、「正規表現ってこんなことを検索できるんだ!」という知識を頭の隅に入れてみてください。
「正規表現でどんな検索ができるのか」を知っておくことは、より良い検索パターンに気づくための大きな助けになります
簡潔にわかりやすく表現する力
その次の段階で大切なことは、「気づいたパターンをできるだけ簡潔に表現する力」です。
メタ文字は複雑にならざるを得ない場合が多くありますが、複雑なパターンは、後で解読するのが大変です。
さらに、複雑になるとバグが潜む可能性も高まります。
複雑なパターンを解読して、バグを解消する作業を想像してみて下さい。
自分が書いた正規表現でさえ、複雑なパターンは後から解読するのは大変ですよ…
小さく区切って実行する
正規表現スタイルを使ったメタ文字表記の練習に慣れてきたら、普段の「検索・置換」で使う機会も増えると思います。
「簡潔にわかりやすく書きましょう」といっても、そもそも正規表現は可読性が低いですし、簡潔に書いても思わぬバグが潜むことがあります。
検索するだけなら被害は小さく済むかもしれませんが、大幅な一括置換の保存後に間違いに気づいて後戻りできなくなることだけは避けねばなりません。
そのリスク回避のために、最低でもオススメしたいのは次の2つです。
「オススメ」というか、これは「常識」です。
- 置換前にバックアップをとる
- 段階的に分けて置換する
これは、正規表現を使った場合だけに当てはまることではありませんが、正規表現を使うと、間違った置換に気づきにくいことも少なくないので、より慎重になる必要があります。
バックアップはどんな場合でも最大の保険となり得ますが、置換要素を数回に分けて実行するという方法も併用すると、どの時点の正規表現が間違っていたのかが特定しやすくなります。



正規表現を使った大幅な置換は、丁寧に保険をかけて実行してね。