前回、ExtendScript Toolkit (ESTK):Hello, World! でアラート表示のプログラムを書きました。
でもこれはExtendScript Toolkit (ESTK)の中だけで動かしていたので、他のどのアプリケーションとも関わりがありませんでした。
今回は、このプログラムをInDesignに関連付けていきます。

今日は、前回作った「Hello, World!」を InDesignで動かせるようにするのよね?

特定のアプリケーションでプログラムを動かす方法は、
ESTKで設定する方法と、プログラムの中に書いておく方法の2つがあるんだ。
InDesignと関連づける方法1:ESTKで設定する
対象アプリケーションの選択
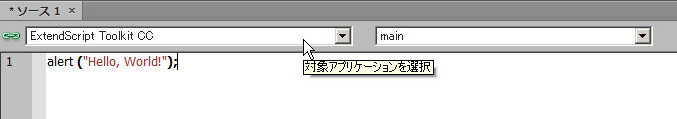
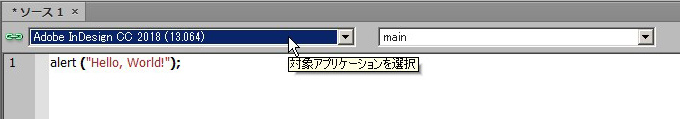
ESTKの画面でプログラムコードの左上をよく見てみてください。
このプログラムの「対象アプリケーション」がExtendScript Toolkitになっています。

このプルダウンメニューから、処理対象にするアプリケーションを変更します。
ここでは、「Adobe InDesign CC 2018」を選択します。

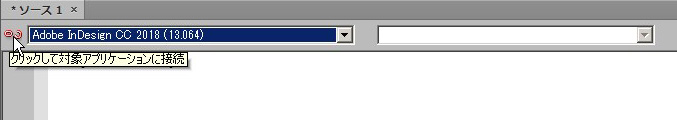
もし、変更後にプルダウンメニューの左側のチェーンが赤色で切れていたら、そのチェーンをクリックします。

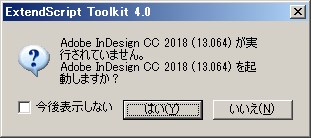
すると、次の確認画面が出てくるので「はい」とすると、選択したアプリケーションが立ち上がって、チェーンの形がつながった緑色に変わります。

対象アプリケーションを変更する前に、そのアプリケーションが立ち上がっていれば、チェーンはすぐに緑色になってつながります。
プログラムの実行
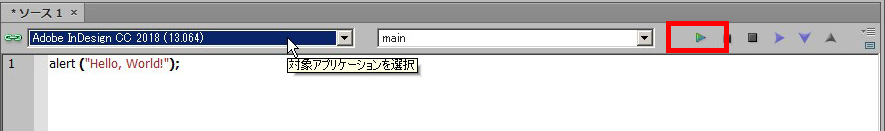
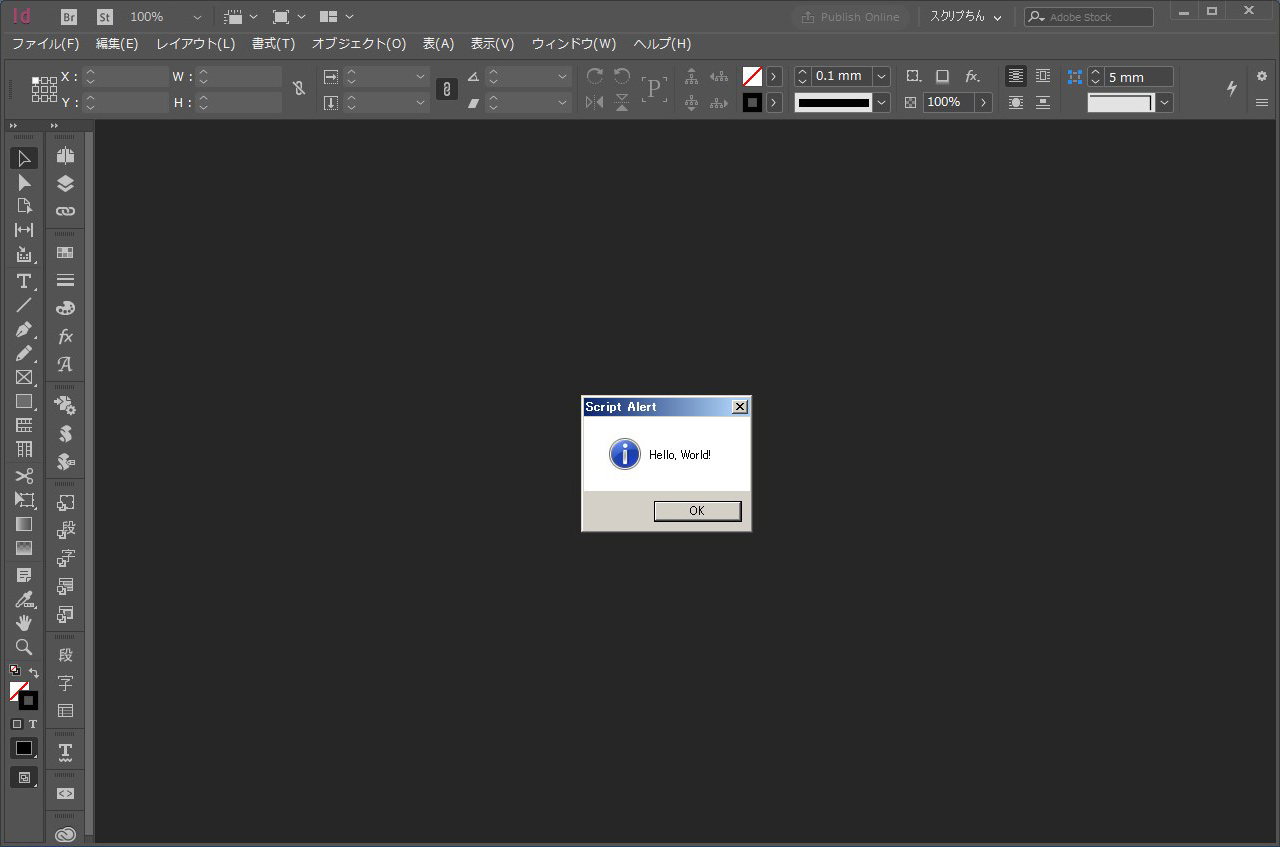
対象アプリケーションがInDesign CC 2018になった状態で、プログラムを実行してみます。
実行方法は、右向き三角マークです。

すると今回は、画面がInDesignに切り替わって、InDesign上でアラート画面が表示されます。

これで、作成したプログラムがInDesign上で実行することができて、動作確認をすることができました。
違いが分かりにくければ、対象アプリケーションをESTKに戻して実行してみてください。実行時の背景画面の違いに気づけると思います。
InDesignと関連づける方法2:プログラム内に書く
プログラムを完成させて実際に運用していくときは、対象アプリケーションはプログラムの中に書いておくとよいです。
書き方は2種類あります。
#target でアプリケーションのみを指定する
一つ目は、#target に続けて、アプリケーション名を書く方法です。
アプリケーションのバージョンに依存しない処理のプログラムには、この書き方が適しています。
新バージョンが出たら、プログラムをコピーするだけで新環境で使うことができます。
#target InDesign;
または、ダブルクォーテーションで囲む。
#target "InDesign";
#target で特定バージョンを指定する
2つ目は、アプリケーション名に続けてバージョン番号を書く方法です。
特定のバージョンを指定して実行することが出来ます。
#target InDesign-13;
または、ダブルクォーテーションで囲む。
#target "InDesign-13";
記述するバージョン番号は、製品の名称(”CS6”や”CC2015”など)ではありません。 内部的持っているバージョン番号です。
InDesign-8 は、InDesign CS6
InDesign-13 は、InDesign CC2018(2017年10月リリース)
もしも#target InDesign-8;と書いたプログラムを、別バージョンのスクリプトパネルから実行すると、InDesign CS6が立ち上がってしまいます。(InDesign CS6がインストールされている場合)
InDesignのスクリプトパネルから実行する
プログラム内に対象アプリケーションを記述したら、そのプログラムをInDesignのスクリプトパネルから実行できるようにします。
InDesignでは、実行するスクリプトの保存フォルダが決まっています。
フォルダ階層が深いので、InDesignのスクリプトパネルから開くのが簡単です。
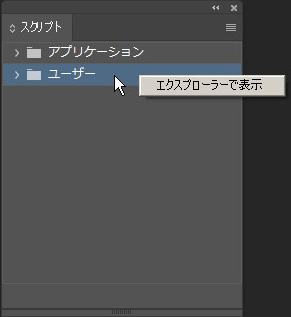
スクリプトパネルを開いて、「ユーザー」フォルダの右クリックメニューから「エクスプローラーで表示」を選びます。

すると、「Scripts Panel」フォルダが表示されます。

この「Scripts Panel」フォルダを開いてこの中に、今回作成したスクリプトを入れます。
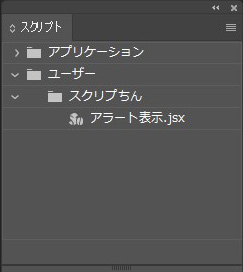
Scripts Panelフォルダの中には、更にサブフォルダを作ることもできるので、ここでは「スクリプちん」フォルダを作ってその中に「アラート表示.jsx」として入れました。
InDesignに戻ると、スクリプトパネルにいま作成したフォルダ構造と同じようにフォルダ表示がされています。

スクリプトがスクリプトパネルに表示できたら、この「アラート表示.jsx」をダブルクリックすると実行することができます。
スクリプトパネル内先頭の「アプリケーション」は、InDesignのインストール時に自動で作成されたフォルダです。
この中には、サンプルスクリプトが入っています。