InDesignの索引機能を使って索引を作成するには、索引項目を作成して、その項目を索引マーカーとしてドキュメント上に挿入します。
索引として表示する項目は、「漢字」と「読み」のセットで作成することが多いので、InDesignに索引登録する前に、テキストエディタやExcelなどで整理して、その後にスクリプトを使って挿入すると時短になります。
この記事で解説するスクリプトでは、「漢字」と「読み」の索引項目を作成後に、その索引項目を本文中に索引マーカーとして挿入します。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
ドキュメントサンプル
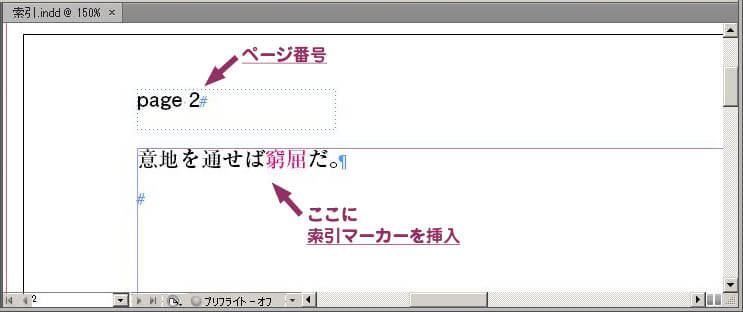
InDesignで次のように作成したドキュメントを開いて、準備しておきます。
このドキュメントの「意地を通せば窮屈だ。」の赤い文字で示した「窮屈」という文字を索引登録したあとで、「窮屈」の前に索引マーカーを挿入します。
索引項目は「窮屈」、読みが「きゅうくつ」です。

コードサンプル
次のような、JavaScriptコードを作成して実行します。
#target indesign
// アクティブドキュメントに索引を扱うオブジェクトを作成
var objIndexs = app.activeDocument.indexes.add();
// 索引マーカーを挿入する挿入点
var objInsPnt = app.activeDocument.pages[0].textFrames[0].insertionPoints[6];
// 索引項目の作成
objTopix = objIndexs.topics.add("窮屈", "きゅうくつ");
// 本文中に索引マーカーを挿入
objTopix.pageReferences.add(objInsPnt);実行結果
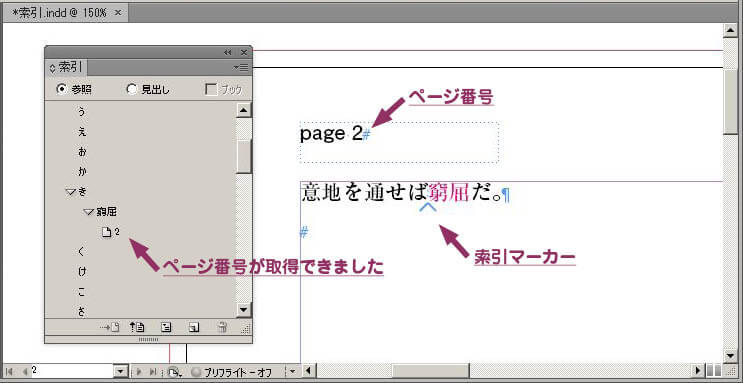
スクリプト実行後にInDesignのドキュメントを見ると、「窮屈」の前に三角矢印が入っていて、索引マーカーが入ったのが確認できます。
索引のパネルにも「き」の位置に「窮屈」が作成され、ページ番号も取得されました。

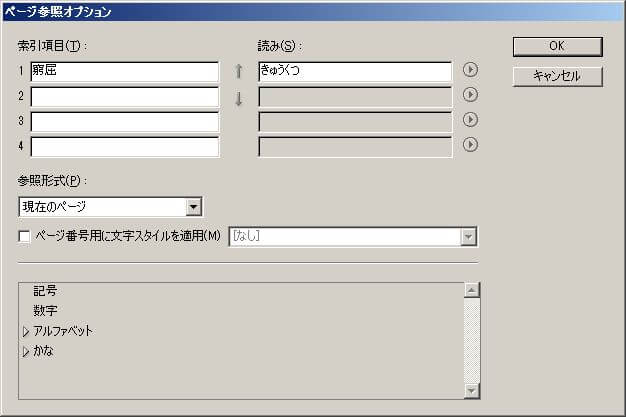
索引パネルのページ番号「2」をダブルクリックして「ページ参照オプション」を開くと、索引項目と読みが入っているのがわかります。

サンプルコードの解説
まずはじめに、索引そのものを扱うオブジェクトを用意します。
コードの4行目は、アクティブドキュメントに索引のオブジェクト変数作成です。
var objIndexs = app.activeDocument.indexes.add();この索引オブジェクトで、索引を操作していきます。
コードの9行目で、索引項目を作成します。
この1行で「窮屈」と「きゅうくつ」の索引項目になります。
objTopix = objIndexs.topics.add("窮屈", "きゅうくつ");次に、コードの11行目で、作成した索引項目をマーカーとして挿入します。
add()の引数として、サンプルコードの6行目で取得した挿入点を指定しています。
objTopix.pageReferences.add(objInsPnt);サンプルコードでは、索引項目の作成と索引マーカーの挿入を分けて実行していますが、次のようにすると、1行でも書くことができます。
objIndexs.topics.add("窮屈", "きゅうくつ").pageReferences.add(objInsPnt);今回のスクリプトで作成した項目は一つだけですが、実際には別テキストに作成した索引項目のファイルを読み込んで、1行ずつループさせ、登録していきます。
索引項目の登録後は、ドキュメントから索引項目を検索して、検索位置に索引マーカーを挿入します。