Stockの「ノート」画面の下側には、編集メニューが並んでいます。
フォントサイズ、文字色、太字、イタリック、下線、取り消し線、箇条書き、チェックリストなどのほか、ハイパーリンク、字下げ、水平線(横幅いっぱいの区切り線)の挿入もボタンひとつでできます。
公式サイト Stock(ストック)公式サイト
操作動画
Stockのノートでの文字装飾はとてもシンプルですが、文字サイズや太字など、基本的なものは揃っています。
下の動画では、次の操作をしています。
- フォントサイズ
- 文字色
- 文字の背景色
- 太字/イタリック/下線
- ハイパーリンク
- 箇条書き
- 番号付きリスト
- チェックリスト
- インデント/アウトデント
- 水平線
公式サイト Stock(ストック)公式サイト
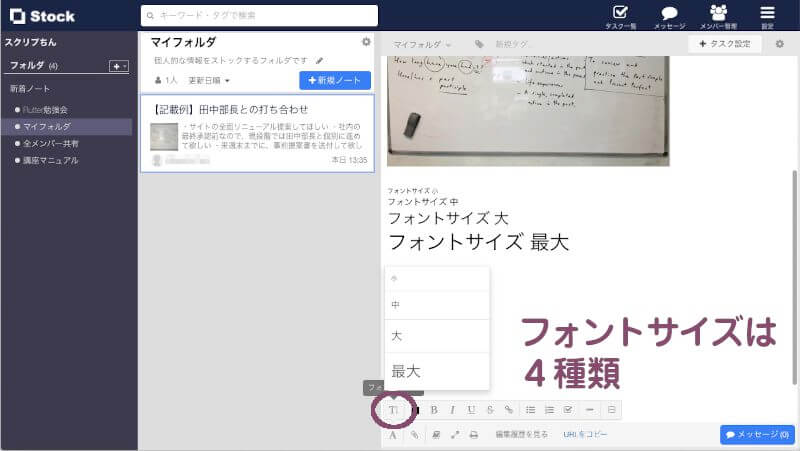
フォントサイズ
Stockのノートでは、文字サイズは4段階の中から選べます。
何もしなければ、初期設定は「中」サイズです。
挿入カーソルの状態で「文字サイズ」ボタンをクリックすれば、それ以降の文字は、選択したサイズが継続されます。

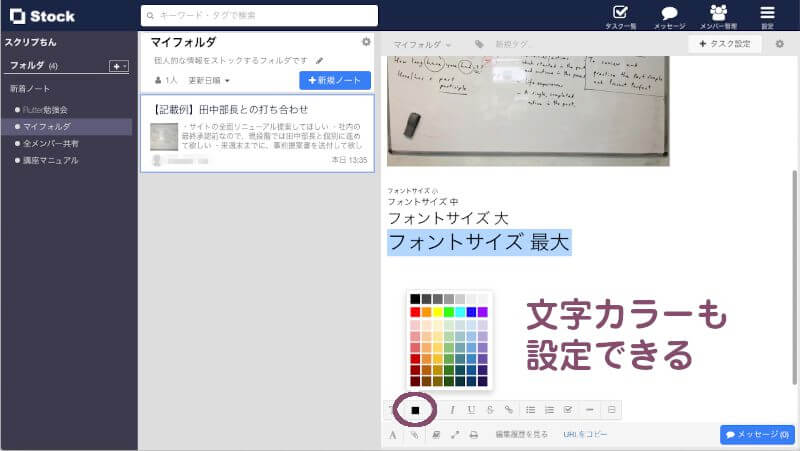
文字色
下の画像では、文字を選択してから「カラーパレット」で色を選択しています。

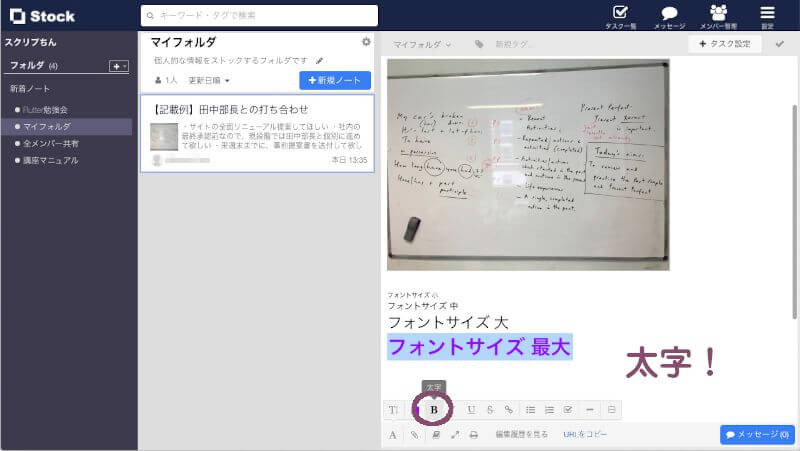
太字
太字にした文字を標準に戻すときは、文字を選択した状態で、再度「B」をクリックします。

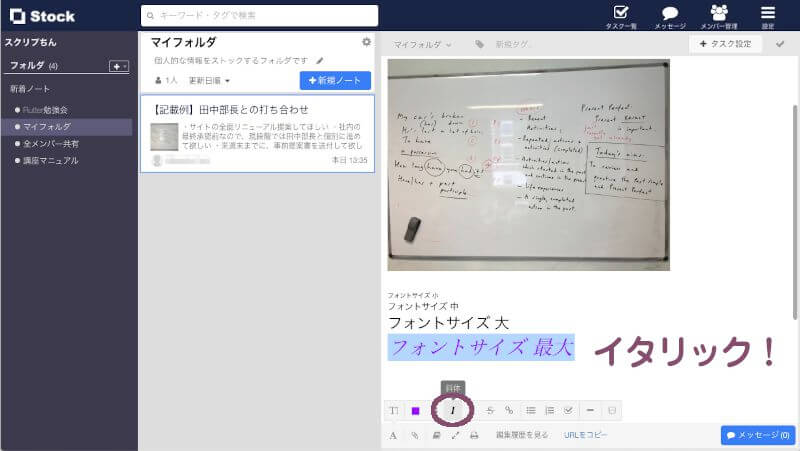
イタリック
文字をイタリック体にすることもできます。

公式サイト Stock(ストック)公式サイト
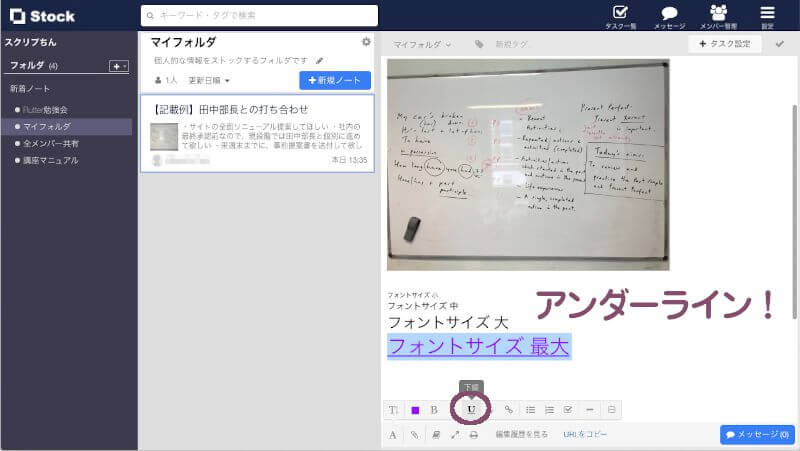
アンダーライン
アンダーラインで引くことのできる線は、太さや形状を変えることはできません。

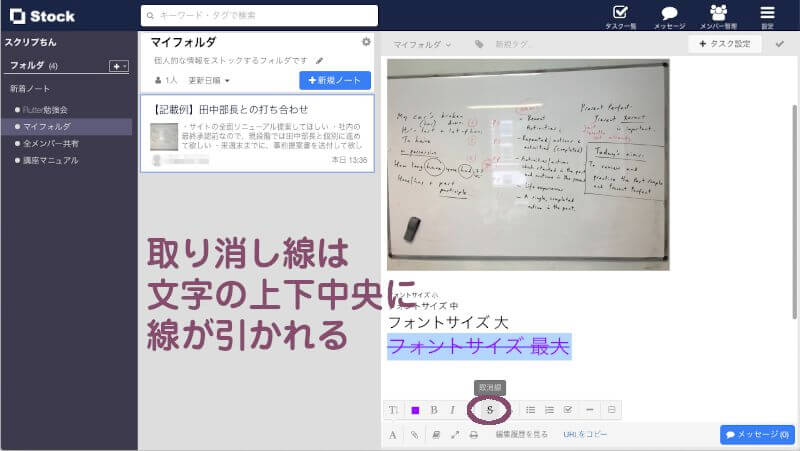
取り消し線
取り消し線は、文字の上下センターに線が引かれます。
1本線のみで、二重線などに設定変更はできません。

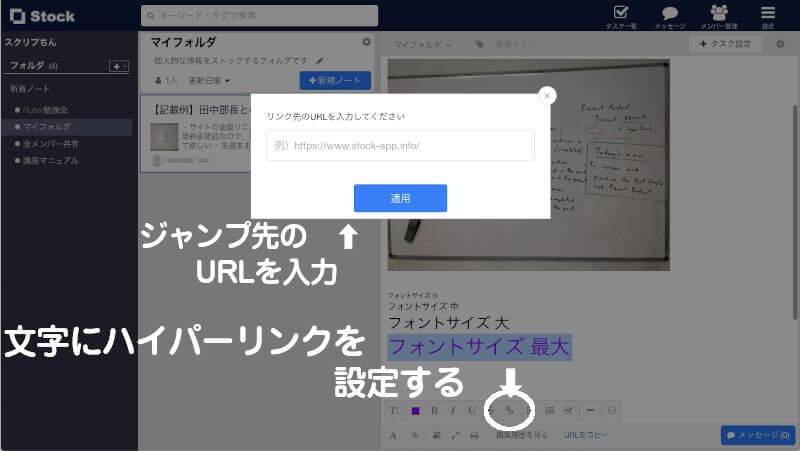
ハイパーリンクの挿入
選択した文字列にハイパーリンクをつけます。
ノートからWebサイトへ、またはStock内の他のノートなどへジャンプしたいときに使います。

Stockのハイパーリンクは、上記のように特定の文字列に設定するだけでなく、ジャンプ先のURLを直接ノートに貼り付けるだけで、自動的にそのURLがハイパーリンク設定になります。
Stockの他のノートへリンクしたいときは、リンク先のノートを開いて、ノート最下部の「URLをコピー」でURLを取得してから、リンク元のノートに戻って設定します。
公式サイト Stock(ストック)公式サイト
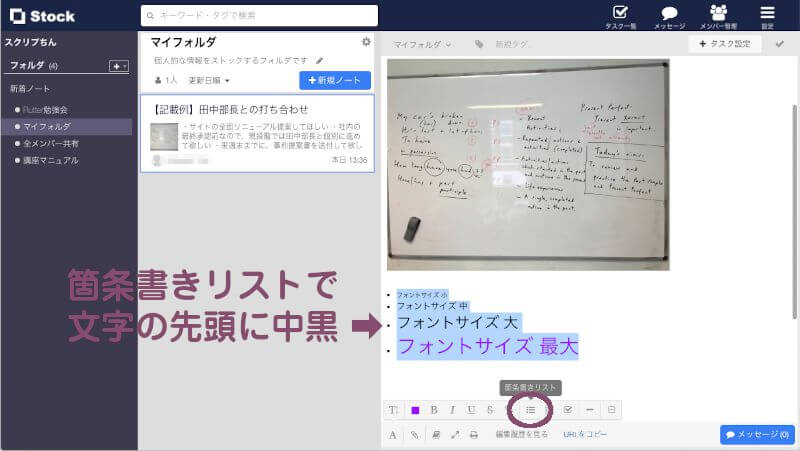
箇条書きリスト
箇条書きでは、行の先頭に「・」という中黒が付きます。

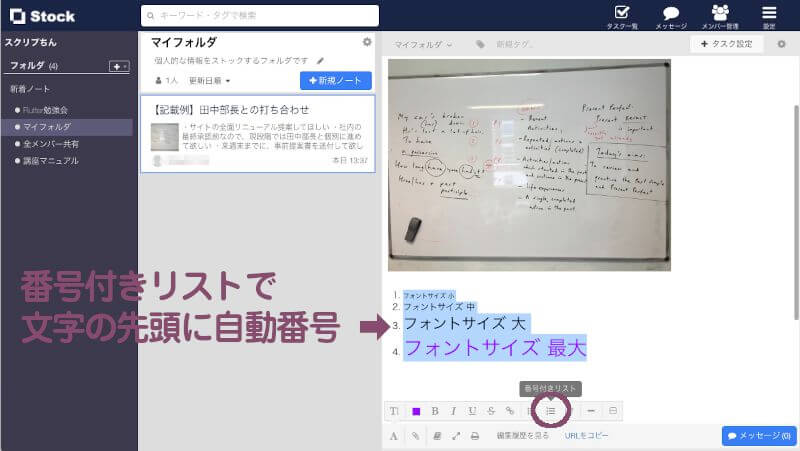
番号付きリスト
「番号付きリスト」は、先頭に数字が表示されるリストです。
この数字は、文字サイズを変更した際、文字と同じ大きさに変わらないことがあるようで、大抵の場合は、文字サイズを「特大」にしても、数字は「中」サイズです。

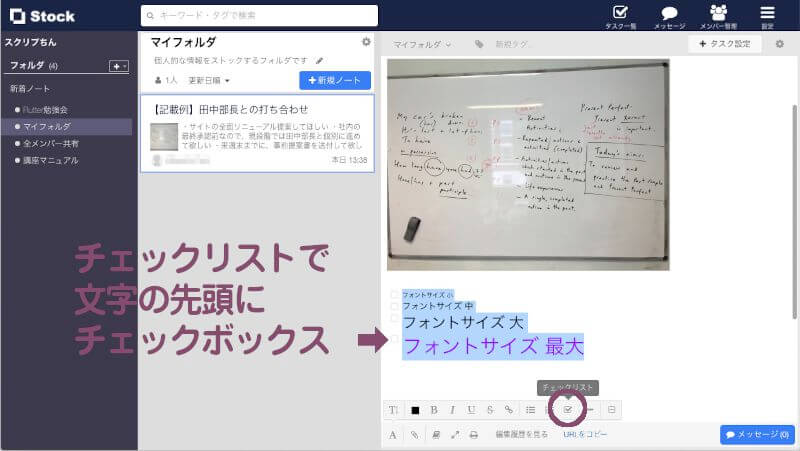
チェックリスト
Stockのチェックリストでは、先頭の□にチェックをつけると、その文字に自動で取り消し線が表示されます。(冒頭の動画で再現しています)

公式サイト Stock(ストック)公式サイト
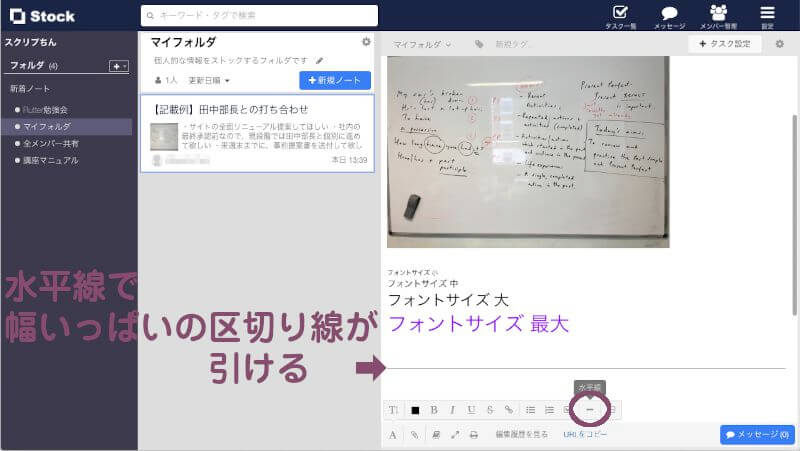
区切り線
ノートの横幅いっぱいに線が引かれます。
ウインドウの大きさを変えると、画面幅に従って線も伸び縮みします。

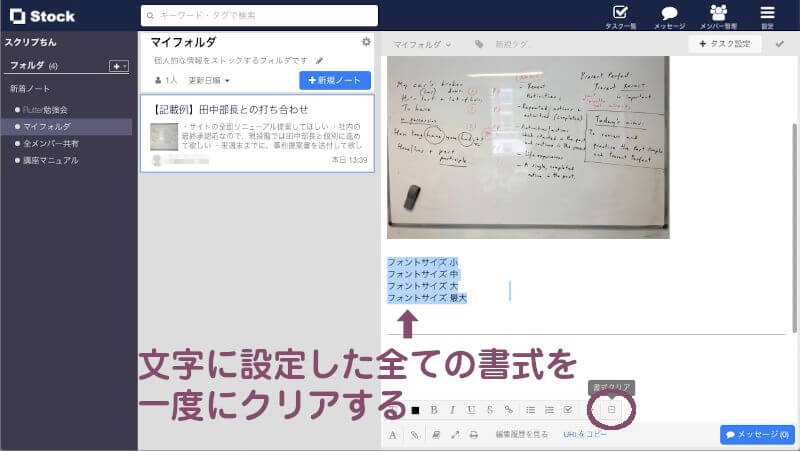
設定した書式のクリア
書式をクリアしたい文字を選択して実行します。
文字サイズや文字色などは、いっぺんに標準に戻りますが、リストは解除されません。
リスト先頭の中黒や数字は削除されず、リストとして残ります。

公式サイト Stock(ストック)公式サイト

